1. Jsanim

jsAnim was a clumbsy and poorly implemented library for adding mediocre animations to websites, sacrificing standards and accessibility.
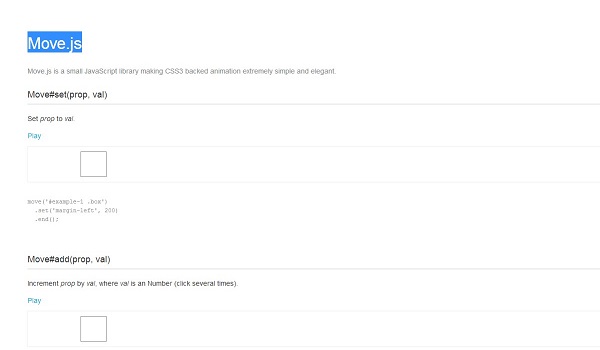
2. Move.js

Move.js is a small JavaScript library making CSS3 backed animation extremely simple and elegant. Move.js, lets the developers to code the animation just like jQuery and can be used for making animation on the web.
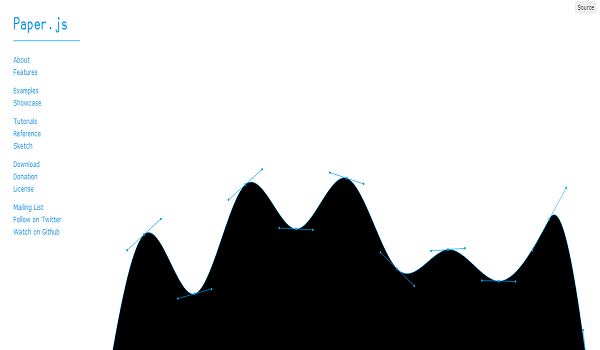
3. Paper.js

Paper.js is a comprehensive open source vector graphics scripting framework and is largely compatible with Scriptographer, a scripting environment for Adobe Illustrator. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics.
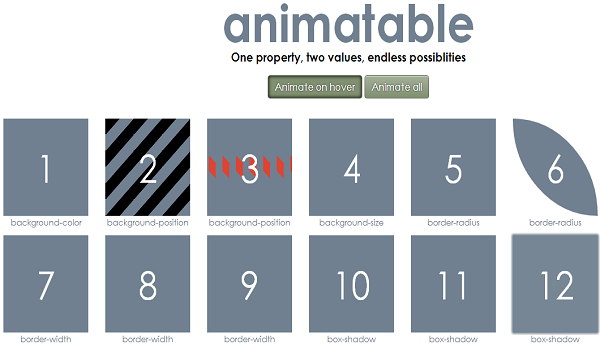
4. Animatable

Animatable is one of the best JavaScript Animation plugin for web developers that provides the complete CSS animation solution.
5. Scripty2

Scripty2 is the powerful, flexible JavaScript framework to help developers write their own visual and user interfaces.
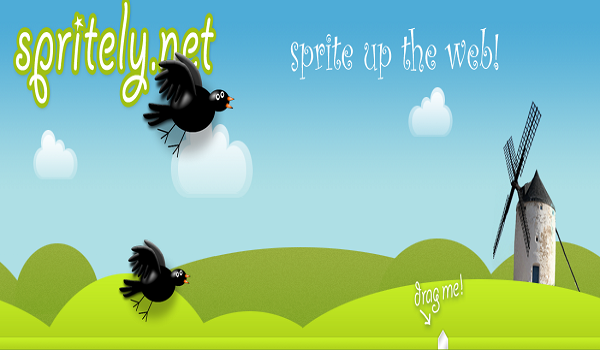
6. Spritely

jQuery.spritely is a pure HTML and jQuery plugin used for creating dynamic character and background animation in pure HTML and JavaScript. It is a light-weight plugin with a few simple methods for creating animated sprites.
7. moo.fx

moo.fx is an open source light weight, ultratiny and megasmall javascript effects library, to be used with prototype.js or the mootools framework. It allow users to modify any CSS property of any HTML element, including colors, with builtin checks.
8. Glimmer

Glimmer allows you to easily create interactive experiences like rotating photo-galleries/mastheads,drop-down navigation, hover effects, or custom animations. Glimmer also has an advanced mode, providing a design surface for creating jQuery effects based on your existing HTML and CSS.
9. Textillate.js

Textillate.js is a simple plugin for CSS3 text animations. You just need to simply include textillate.js and it’s dependencies in your project to start creating unqiue effects.
10. Collie

Collie is a high performance animation library for javascript that helps to create highly optimized animations and games using HTML 5. Collie can stably process multiple objects using rendering pipelines and supports useful features including sprite animation and user events.
Related Posts...
CSSTechnologiesWeb Design
Nov 25th, 2025
Artificial intelligence has steadily moved from being a personal productivity assistant to becoming a powerful team collaborator. OpenAI’s latest feature—Group Chats in ChatGPT—marks one of the biggest steps yet toward […]
Read more
Sep 2nd, 2025
For years, creating digital content was all about one thing: pleasing search engines. If you ranked on Google, you won. Everything else—social shares, referrals, even conversions—usually flowed from that visibility. […]
Read more
Aug 28th, 2025
Grocery supply chains form the backbone of food distribution, ensuring products move from farms and manufacturers to store shelves and, increasingly, to customers’ doorsteps. Traditionally, these supply chains struggled with […]
Read more