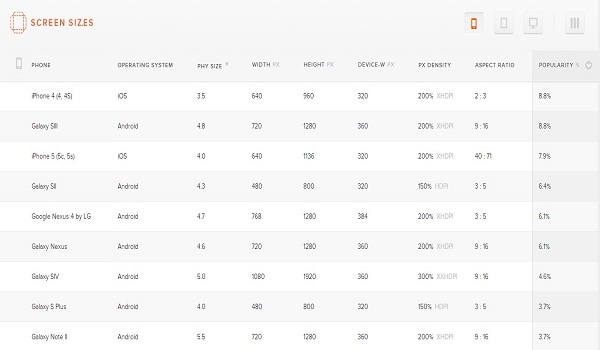
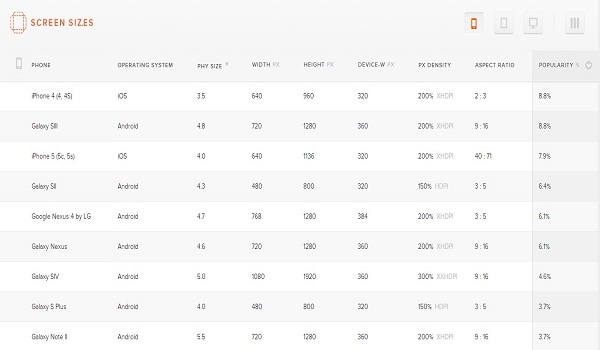
1. Screensiz.es

screensiz.es is the website that allow web developers to quickly find the screen specifications of the most popular mobile devices, tablets and monitors. It helps web developers and designers to quickly determining the operating system, physical size, resolution and pixel-density values of the different types of devices.
2. Iconvau.lt

Iconvault allows the creation of Icon-Fonts for scalable vector graphics which will scale accordingly and will look effective at all resolutions even Retina displays. It also provides a growing library of custom icons by Iconvault.
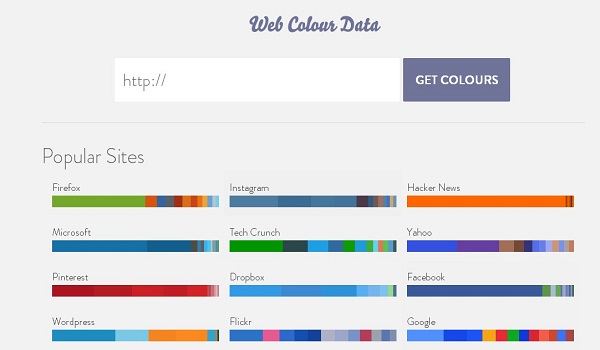
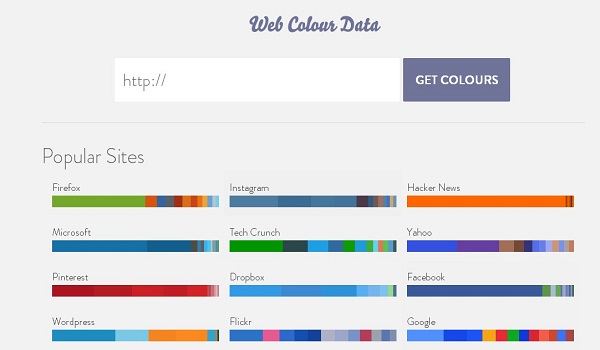
3. Webcolourdata

This is a fantastic web tools available to analyze color used on Websites. In order to find the color used in any website you just need to enter the url of the website and get the color code for it. It also display the Hue distribution and color wheel of the website.
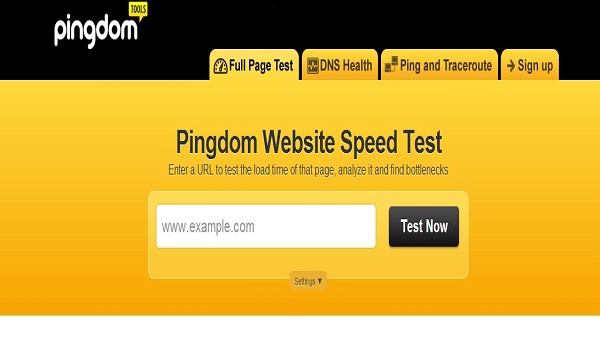
4. Pingdom Tools

Pingdom is a collection of tools to find the load time of any website and web page. It examines all parts of the website and gives you the website performance-related statistics for you based on the test result.
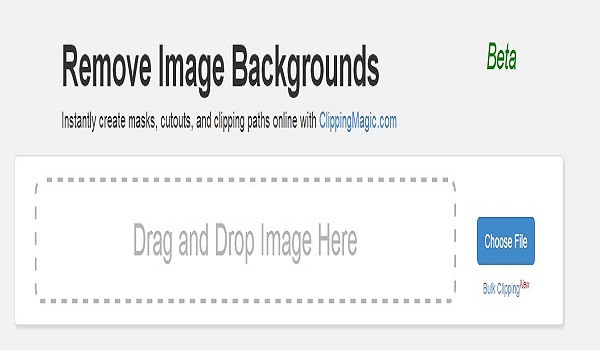
5. Clippingmagic.com

Clipping Magic is a free and web-based tool available on the internet to instantly remove The Background from your images. It allows you to instantly create masks, cutouts, and clipping paths online.
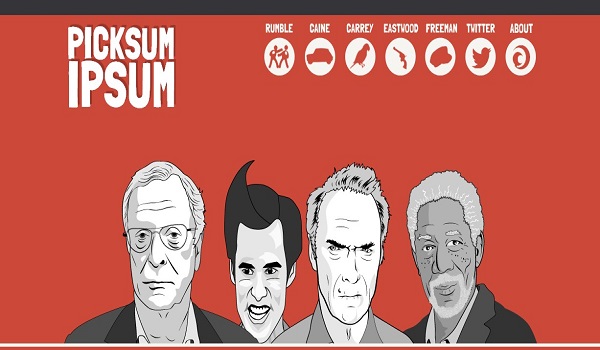
6. Picksum Ipsum

Picksum Ipsum is dummy text generator tool. This fun dummy text generator tool will give you the best and funny lines from famous Hollywood legends including Eastwood, Caine, Carrey and Freeman and then mix them up to be used on your website.
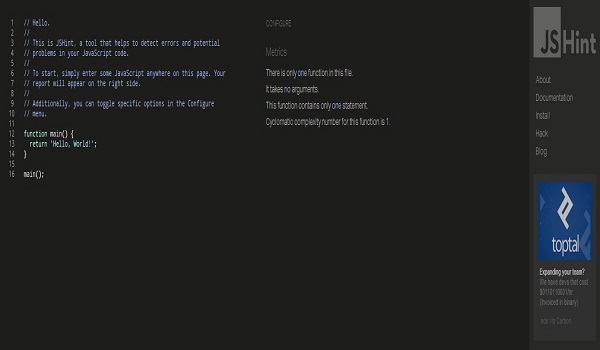
7. Jshint.com

JS Hint is a tool that helps to detect errors and potential problems in your JavaScript code. It is very flexible so you can easily adjust it according to your coding guidelines and the environment you expect your code to execute in.
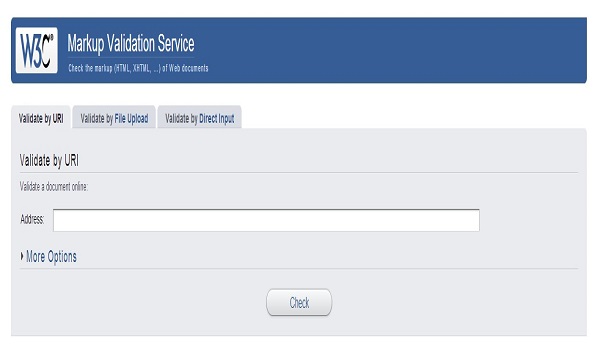
8. W3C Markup & CSS Validation

W3C markup Validation Service checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML etc. This tool checks your entire website thoroughly and evaluates its conformance with W3C open standards to find those sections of your website which need attention and improvements.
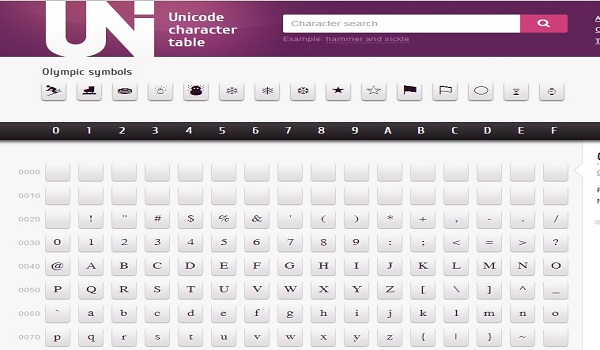
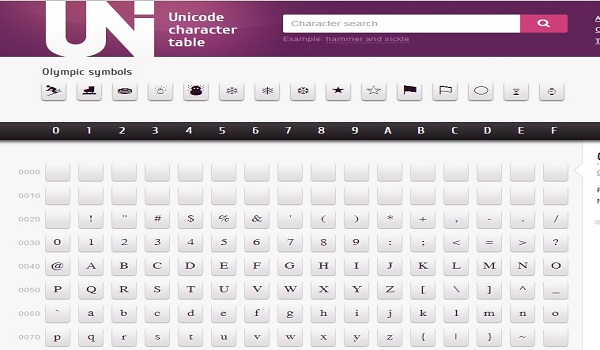
9. Unicode Table

Unicode Table provides unicode character tables which list unicode numbers and HTML codes of any character. It Encodes characters into html-code and back, Encodes characters into Unicode or decodes back and Flip the Cyrillic and Latin characters upside down or backwards.
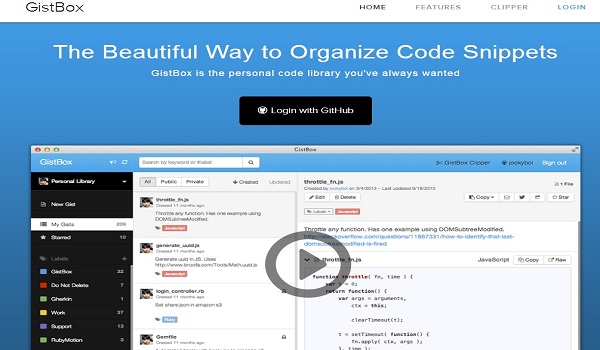
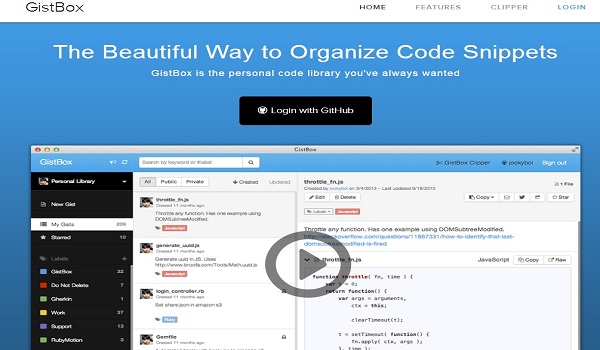
10. Gistboxapp.com

GistBox provides a way to organize your code snippets. You can easily organize your code snippets by language, project or purpose.
Related Posts...
CSSTechnologiesWeb Design
Nov 25th, 2025
Artificial intelligence has steadily moved from being a personal productivity assistant to becoming a powerful team collaborator. OpenAI’s latest feature—Group Chats in ChatGPT—marks one of the biggest steps yet toward […]
Read more
Sep 2nd, 2025
For years, creating digital content was all about one thing: pleasing search engines. If you ranked on Google, you won. Everything else—social shares, referrals, even conversions—usually flowed from that visibility. […]
Read more
Aug 28th, 2025
Grocery supply chains form the backbone of food distribution, ensuring products move from farms and manufacturers to store shelves and, increasingly, to customers’ doorsteps. Traditionally, these supply chains struggled with […]
Read more