
Swift UI is a UI toolkit that allows us to design applications in a declarative manner. Swift UI assists you with building incredible-looking applications across all Apple platforms with the power of Swift — and as little code as possible. With Swift UI, you can bring surprisingly better experiences to all users, on any Apple gadget, using only one bunch of tools and APIs.
In Swift UI, views are values rather than objects. Contrasted with how they’re taken care of in object-oriented frameworks, view construction and view updates are expressed in a unique, definitive way. While this eliminates an entire classification of bugs (views getting in sync with the application’s state), it also implies you need to think differently about how to make a thought into working Swift UI code.
What’s new in Swift UI?
● Advanced application experiences and tools
Upgrade your applications with new features, for example, further improved list views, better inquiry experiences, and support for control focus areas. Furthermore oversee lower-level drawing primitives with the new Canvas API, a modern, GPU-accelerated likeness drawRect.
● Accessibility upgrades
Accelerate communications by exposing the most significant things on a screen in a straightforward list using the new Rotor API. The current accessibility focus state, like the VoiceOver cursor, would now be able to be perused and surprisingly changed automatically. Furthermore, with the new Accessibility Representation API, your custom controls effectively acquire full availability support from existing standard SwiftUI controls.
● Swift UI Improvements for macOS
New performances and API accessibility upgrades, including support for multicolumn tables, make your macOS applications even superior.
● Widgets for iPadOS
Presently widgets can be set anywhere on the Home screen and increased to a new, extra-huge widget size.
● It runs on Apple’s latest OS:
SwiftUI will be viable across all Apple’s OS platforms however it won’t support the previous versions of OS. SwiftUI extends its support to iOS 13 running in XCode 11.
● Local characteristics:
Although the code developed using Swift UI works across all Apple’s OS, it is local. It adjusts every one of the local features and functionalities of the platform and subsequently delivers an interactive UI at a quick(swift) speed.
Adding more to the swiftness, the SwiftUI application development structure can be integrated with APIs like ARKit and programmed language optimization. This implies that it will make the Swift iOS experience consistent for the developers just as the users.
● Doesn’t support Auto Layout:
Auto Layout permitted developers to make UIs more flexible and was one of the preferred methods of layout declaration. Be that as it may, the new Swift UI doesn’t uphold Auto Layout all things being equal, it supports layout with developments. The working of it is practically like the layout handling within WatchOS.
● Declarative Syntax
The Declarative Syntax drew a large number of eyeballs towards SwiftUI. Revelatory language structure implies directing the UI about the following stages in a simple and readable manner. You can make an assortment of things that you need in the application alongside the textual style type, size, arrangement, shading, and so forth. Developers further can undoubtedly present complex activities using only a couple of lines of code. This decisive grammar makes dealing with, making due, and making things substantially more smooth, adjusted, and easy. This simplicity of improvement and arrangement lessens the all-out season of application development.
● Doesn’t support Storyboard:
Helping the group of developers to be out in front of the game, SwiftUI replaces storyboards with code. This implies it would be easier to make a reusable view using the structure. Developers feel all the more remarkable because they can conclude whether they might want to work visually or directly in the code.
● Design Tools
Xcode incorporates instinctive design tools that make building connection points with Swift UI as simple as relocating. As you work in the design canvas, all that you alter is totally in a state of harmony with the code in the adjoining editor. Code is quickly apparent as you type, and any change you make to that preview promptly shows up in your code. Xcode recompiles your progressions immediately and inserts them into a running version of your application — visible, and editable consistently.
Drag and Drop
Organize parts inside your UI by essentially dragging controls on the canvas. Snap to open an inspector to choose the font, color, alignment, and other design options, and effectively rearrange controls with your cursor. A significant number of these visual editors are likewise accessible inside the code manager, so you can involve inspectors to find new modifiers for each control, regardless of whether you favor hand-coding portions of your interface. You can likewise drag controls from your library and drop them on the plan material or straightforwardly on the code.
Dynamic Replacement
Adding more to the highlights list, Swift compiler and runtime are embedded with Xcode 11. Subsequently, an iOS app development company can build and run the codes in real-time. This component implies that the design canvas will not showcase a surmised image of the UI but the genuine situation of the live application and its functioning. Additionally, developers who use Xcode can swap the code in the live application directly by using the Dynamic replacement factor.
Previews
You would now be able to make one or many previews of any SwiftUI perspectives to get sample data and arrange nearly whatever your clients could see, like huge font styles, localization, or Dark Mode. Previews can likewise show your UI on any device and any orientation. Using Swift UI system’s Preview highlights, developers have the chance to make more than one review of their plans and show it on numerous devices and changed orientations. This is a decent way for them to try different things with their designs, colors, and different aspects simultaneously.
● Dynamic Replacement:
Adding more to the elements list, Swift compiler and runtime are inserted with Xcode 11. Consequently, an iOS application advancement organization can construct and run the codes progressively. This component implies that the design canvas will not feature a rough image of the UI however the real situation of the live application and its working. Additionally, developers who use Xcode can swap the code in the live application straight by using the Dynamic substitution factor.
● View Composition:
The perspectives in the new SwiftUI are incredibly lightweight and charge zero performance penalties while making them. The Swift perspectives are available as a Swift struct and the developer can make, or pass it as a value parameter. This advantages the developers by disposing of overabundant memory distributions just as the development of several classes and dynamic messages. This feature isn’t supported by the UIViews.
Also, the parameters and modifiers can be brought together as a single entity during the display and layout cycles. Subsequently, it is a help for the developers that they can construct specific reasons depending on the requirements.
● iOS13 compatibility:
With so many strong SwiftUI system highlights like dark mode, localization, and so forth, we can say, SwiftUI is awesome for coding. Without breaking the ease of coding, SwiftUI has reformed how we develop iOS applications. Furthermore, it is cross-platform compatible, which implies, a developer without losing the native functionality can build an application flawlessly.
● Semantic colors:
Every element of SwiftUI is convincing developers to make a fast shift towards it. Thus, with regards to colors, the system doesn’t disappoint you. SwiftUI framework color naturally changes depending upon the dark and light mode. The structure has standard colors like green, blue, and red but isn’t as pure as that of UI color.
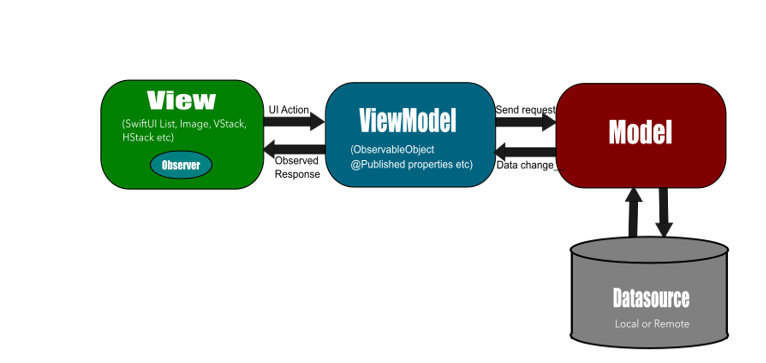
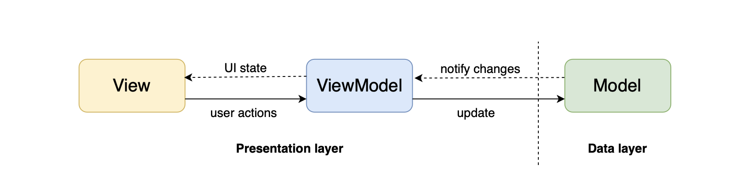
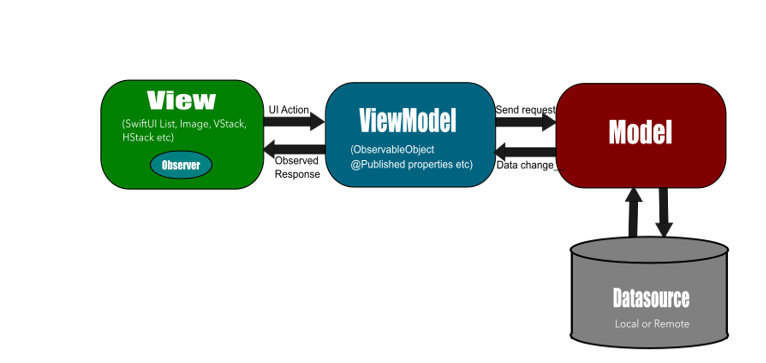
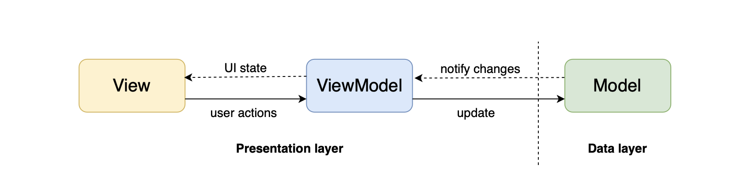
Swift UI MVVM

Building an IOS App using SwiftUI+MVVM

Related Posts...
iOSSwiftTechnologies
Nov 25th, 2025
Artificial intelligence has steadily moved from being a personal productivity assistant to becoming a powerful team collaborator. OpenAI’s latest feature—Group Chats in ChatGPT—marks one of the biggest steps yet toward […]
Read more
Sep 2nd, 2025
For years, creating digital content was all about one thing: pleasing search engines. If you ranked on Google, you won. Everything else—social shares, referrals, even conversions—usually flowed from that visibility. […]
Read more
Aug 28th, 2025
Grocery supply chains form the backbone of food distribution, ensuring products move from farms and manufacturers to store shelves and, increasingly, to customers’ doorsteps. Traditionally, these supply chains struggled with […]
Read more