HTML5 is widely used in all web design and development companies because of its advanced features and improved functionality. It provides the latest standards of web development.
Below is the list of important and useful online tools that are best at helping people to understand HTML5 better and learn how to create HTML5 websites.
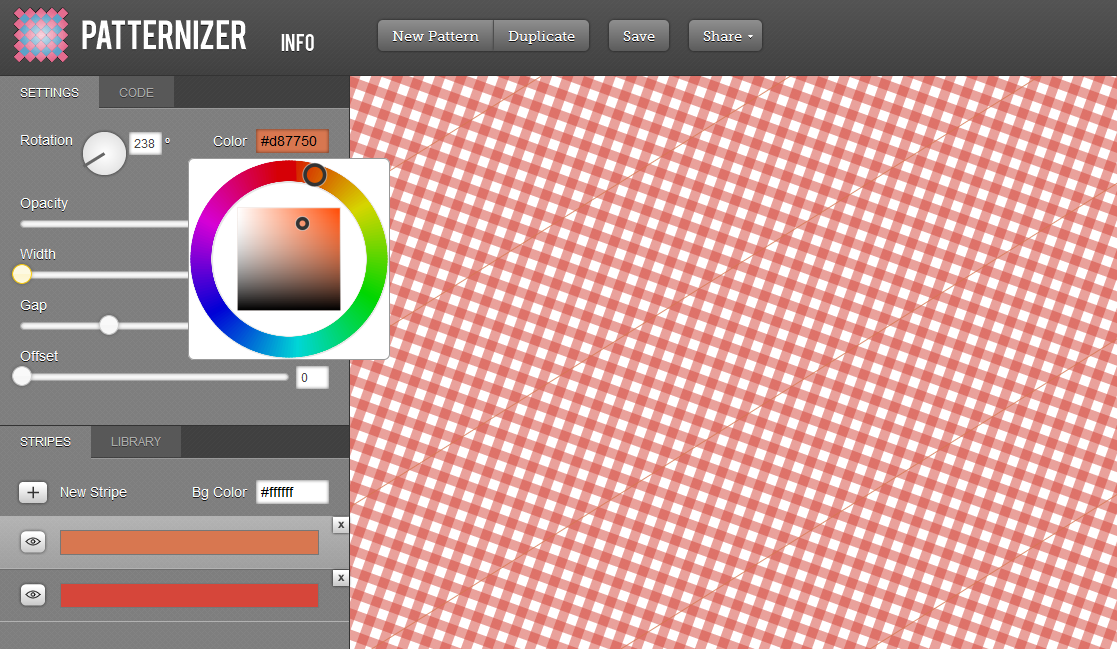
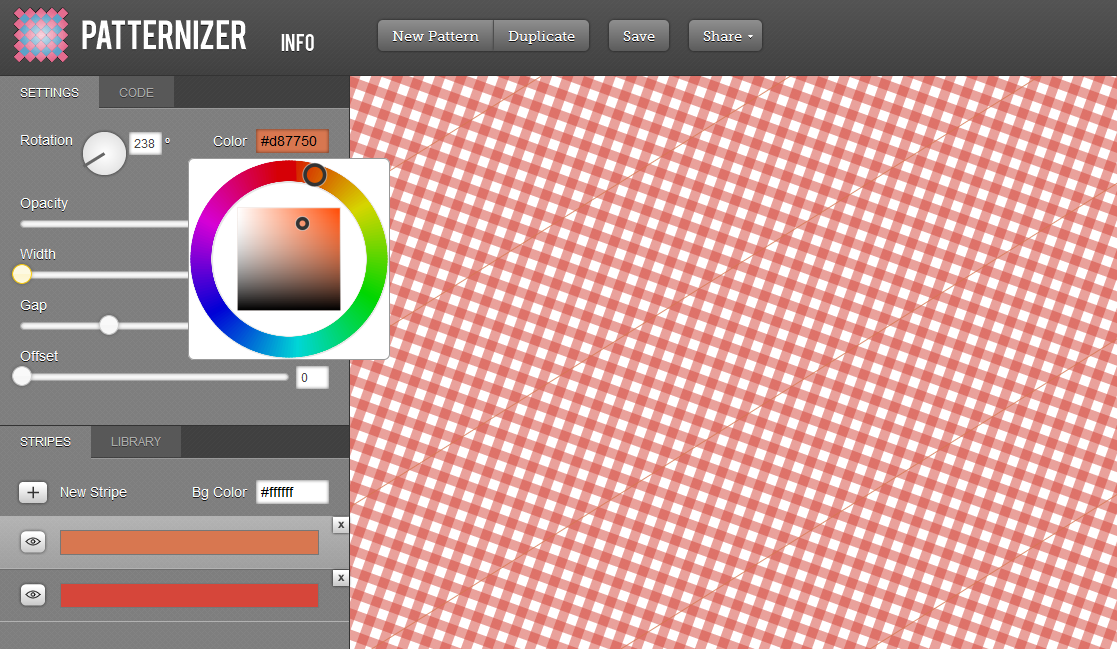
1. Patternizer – Stripe Pattern Generator Tool

http://patternizer.com/j1s5
It is easy to use tool which is used for generating beautiful stripe pattern. It enables designers and developers to design a pattern simply by inserting any number of stripes, rotating them and setting their properties and choosing its color.
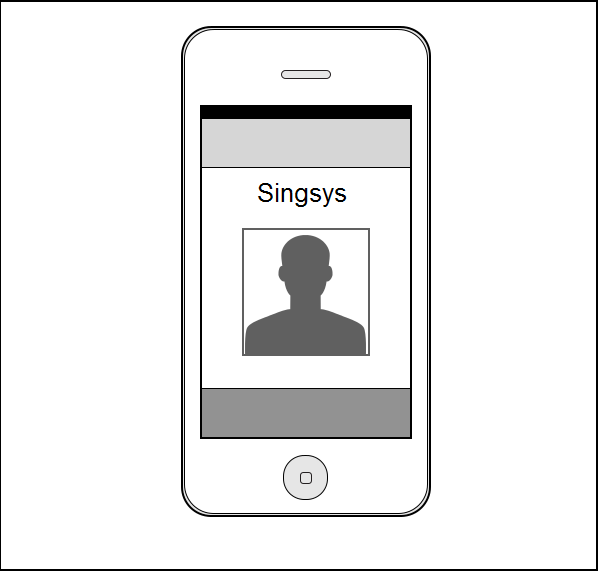
2. Moqups – For creating wireframes and MockUps

https://moqups.com/
Moqups is very useful and easy to use HTML5 tool for creating wireframes. It is very simple to use with lots of features. It is the vector based mockups and wireframe creating tool. Its features are :
– You can upload your own custom images
– Undo and Redo all your changes
– Export your mockups to pdf and png
– Connect pages in your projects with links
3. Workless – For building cross browser websites
http://workless.ikreativ.com/
Workless is the best and clean HTML5 and CSS3 framework which is used for building the cross browser websites. It provides lots of icons which we can use in our projects. We can also style it with CSS to change basic properties like size, color etc. Styling your buttons also becomes easy with Workless.
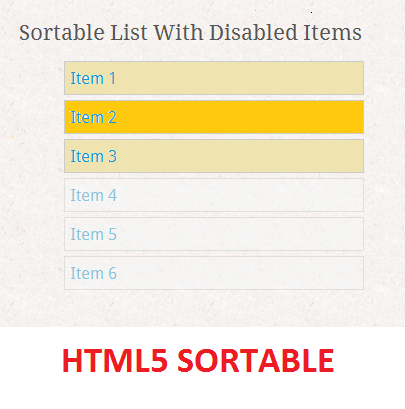
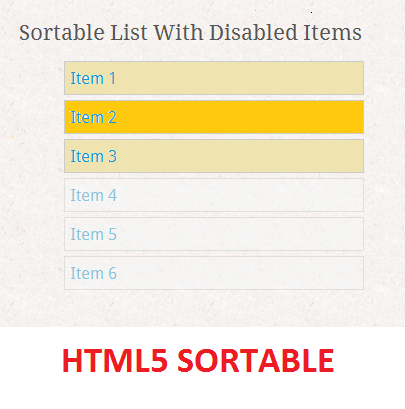
4. HTML5 Sortable – HTML5 Drag and Drop For List

http://farhadi.ir/projects/html5sortable/
It is used to create sortable lists and grids using native HTML5 drag and drop API.
HTML5 sortable supports list as well as grid style layouts. It Works in IE 5.5+, Firefox 3.5+, Chrome 3+, Safari 3+, and Opera 12+.
Related Posts...
CSSTechnologiesWeb Design
Nov 25th, 2025
Artificial intelligence has steadily moved from being a personal productivity assistant to becoming a powerful team collaborator. OpenAI’s latest feature—Group Chats in ChatGPT—marks one of the biggest steps yet toward […]
Read more
Sep 2nd, 2025
For years, creating digital content was all about one thing: pleasing search engines. If you ranked on Google, you won. Everything else—social shares, referrals, even conversions—usually flowed from that visibility. […]
Read more
Aug 28th, 2025
Grocery supply chains form the backbone of food distribution, ensuring products move from farms and manufacturers to store shelves and, increasingly, to customers’ doorsteps. Traditionally, these supply chains struggled with […]
Read more