After a long stay in draft stage, HTML5 has reached the official Recommendation stage, meaning the W3C finally completed it as an official standard, even as the most of the features are already implemented by the browser. HTML is mainly developed by WHATWG group (whatwg.org).
It took too long in the whole standardization process. The First Public Working Draft of HTML5 was published on 22 January 2008. Browsers also started implementing the specifications despite the whole specification not yet reached to the final Recommendation status.
HTML5 has introduced several new elements, input types and attributes in existing elements from HTML4.
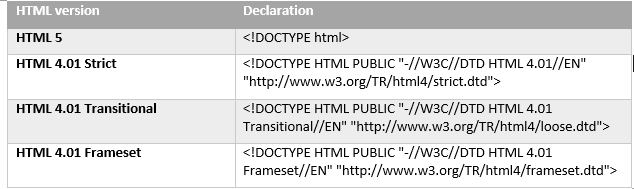
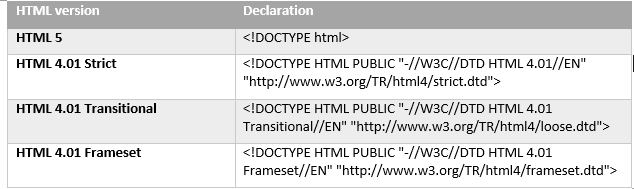
New simple document type declaration
You can tell browser that your webpage is actually an HTML5 page by adding a very simple document type in compare to document type declarations of previous versions.

New Elements introduced in HTML5
There are around 25 new elements introduced in HTML5 to make your webpage more realistic. A complete list of new elements added in HTML5 can be seen in W3C specifications here at
http://www.w3.org/TR/2008/WD-html5-diff-20080610/#new-elements
Play media without using Flash player
Before HTML5, there was no standard for playing audio and video files on a web page. Audio and Video files could only be played with a plug-in (like flash).
You can now add an audio player using following tag.
<audio src=”http://developer.mozilla.org/@api/deki/files/2926/=AudioTest_(1).ogg” autoplay>
Your browser does not support the <code>audio</code> element.
</audio>
And a video player can be added using following code.
<video src=”videofile.ogg” autoplay poster=”posterimage.jpg”>
Sorry, your browser doesn’t support embedded videos,
but don’t worry, you can <a href=”videofile.ogg”>download it</a>
and watch it with your favorite video player!
</video>
For a detailed description on what media types are supported and detailed configuration, go through the Mozilla’s developer documentation for Audio and Video.
Drawing on Canvas
The HTML <canvas> element can be used to draw graphics with the help of JavaScript. For example, it can be used to draw graphs, make photo compositions or even perform animations. You may (and should) provide alternate content inside the <canvas> block. That content will be rendered both on older browsers that don’t support canvas and in browsers with JavaScript disabled.
Detailed Specs
https://html.spec.whatwg.org/multipage/scripting.html#the-canvas-element
Scalable Vector Graphics (SVG) support
In HTML5, you can embed SVG graphics directly with the help of HTML code. See below example:
<!DOCTYPE html>
<html>
<body>
<svg width=”300″ height=”200″>
<polygon points=”100,10 40,198 190,78 10,78 160,198″
style=”fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;” />
</svg>
</body>
</html>
We can create light-weight interactive graphics with the help of SVG. It is possible to attach events in SVG elements. Google Charts is one very good example of SVG graphics.
Mozilla provides very good documentation, tools and example for SVG. Check this URL https://developer.mozilla.org/en-US/docs/Web/SVG.
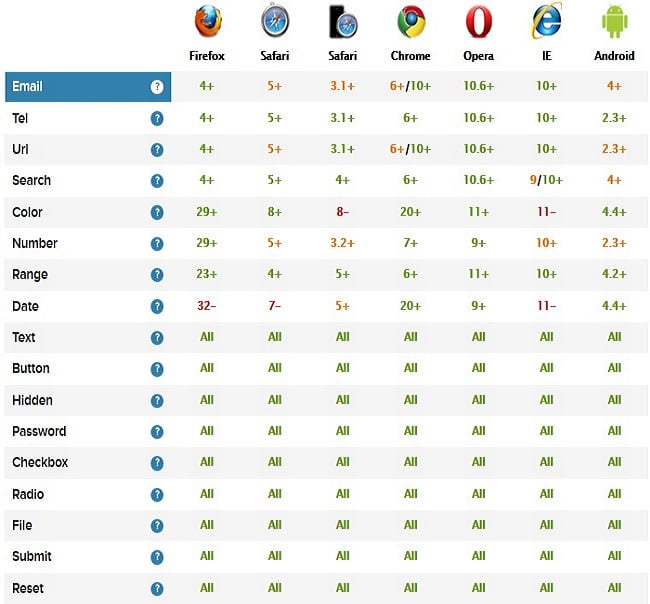
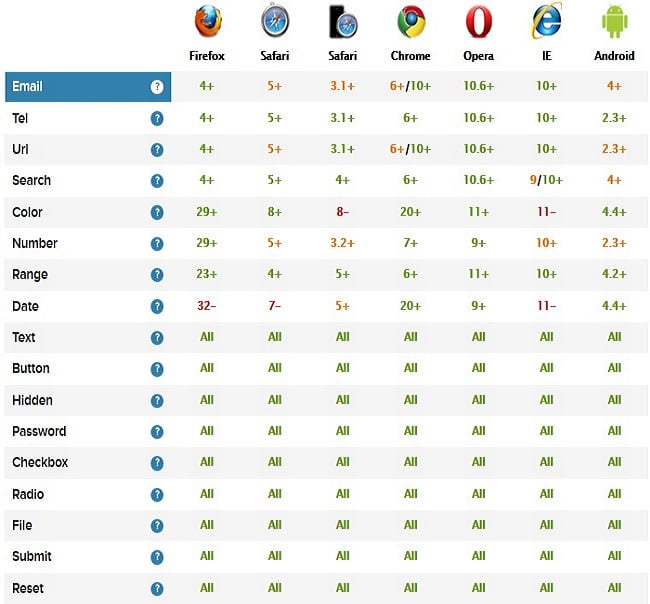
New Input types
HTML5 has introduced several new input types like email, color, URL, tel, date, datetime etc. Most of the popular browsers now have support for most of these new input types and continuously increasing support. Refer following table for form feature support or go to the W3schools.com documentation for this here at http://www.w3schools.com/html/html5_form_input_types.asp

In case, the input type you have used is not supported by the browser, it will behave as text type input.
New attributes
Several new attributes are introduced in HTML5 in different elements. Some of them are described below
placeholder
It is used to display text inside input elements if it is blank.
minlength and maxlength
Used to specify maximum and minimum width of the user input in input elements.
min and max
It is used to specify minimum and maximum numeric values for input of number type.
data-*
Developers can not add their own attributes by prefixing them with data- . HTML5 validator will not detect any of such attributes as invalid.
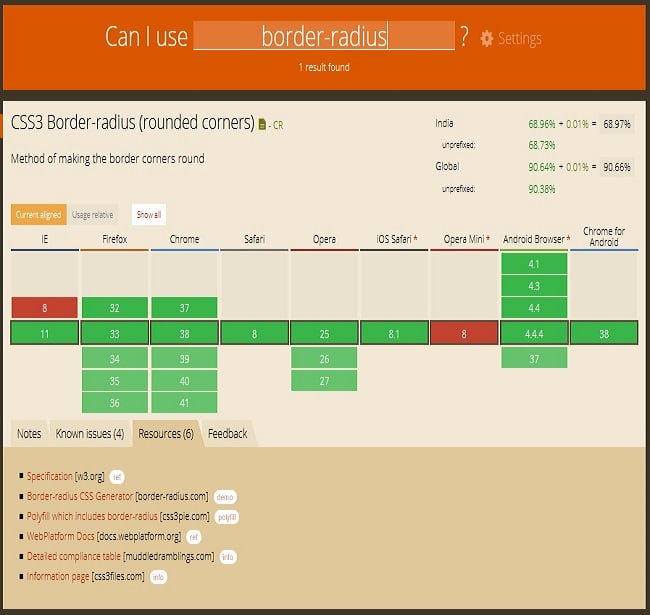
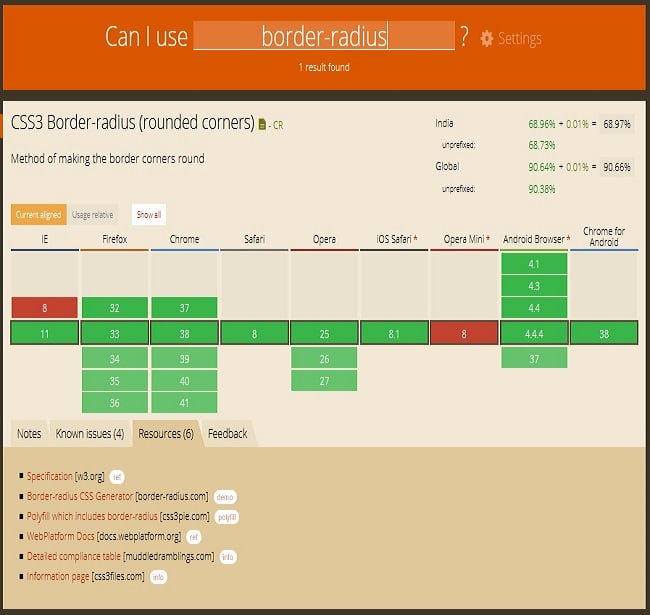
Checking for browser support (Can I Use ?)
If you want to check browser support for any of HTML and CSS feature. Go to caniuse.com. This website provides complete details of browser support with version, known issues and links to specifications etc.
Below picture demonstrates, how it present support data for CSS3 border-radius.

Related Posts...
CSSGeneralTechnologiesWeb DesignWhat is New!What's Hot
Nov 25th, 2025
Artificial intelligence has steadily moved from being a personal productivity assistant to becoming a powerful team collaborator. OpenAI’s latest feature—Group Chats in ChatGPT—marks one of the biggest steps yet toward […]
Read more
Sep 2nd, 2025
For years, creating digital content was all about one thing: pleasing search engines. If you ranked on Google, you won. Everything else—social shares, referrals, even conversions—usually flowed from that visibility. […]
Read more
Aug 28th, 2025
Grocery supply chains form the backbone of food distribution, ensuring products move from farms and manufacturers to store shelves and, increasingly, to customers’ doorsteps. Traditionally, these supply chains struggled with […]
Read more