As far as web development is concerned, JavaScript frameworks have been most sought after platforms. With every passing day, JavaScript is now gaining more than before acceptance rate among developers. Today it is not only efficient for developing frontend of the application but is equally capable of backend development.
Choosing the best framework among Angular, React or Vue can be really confusing and learning all these three will be a time intensive task.

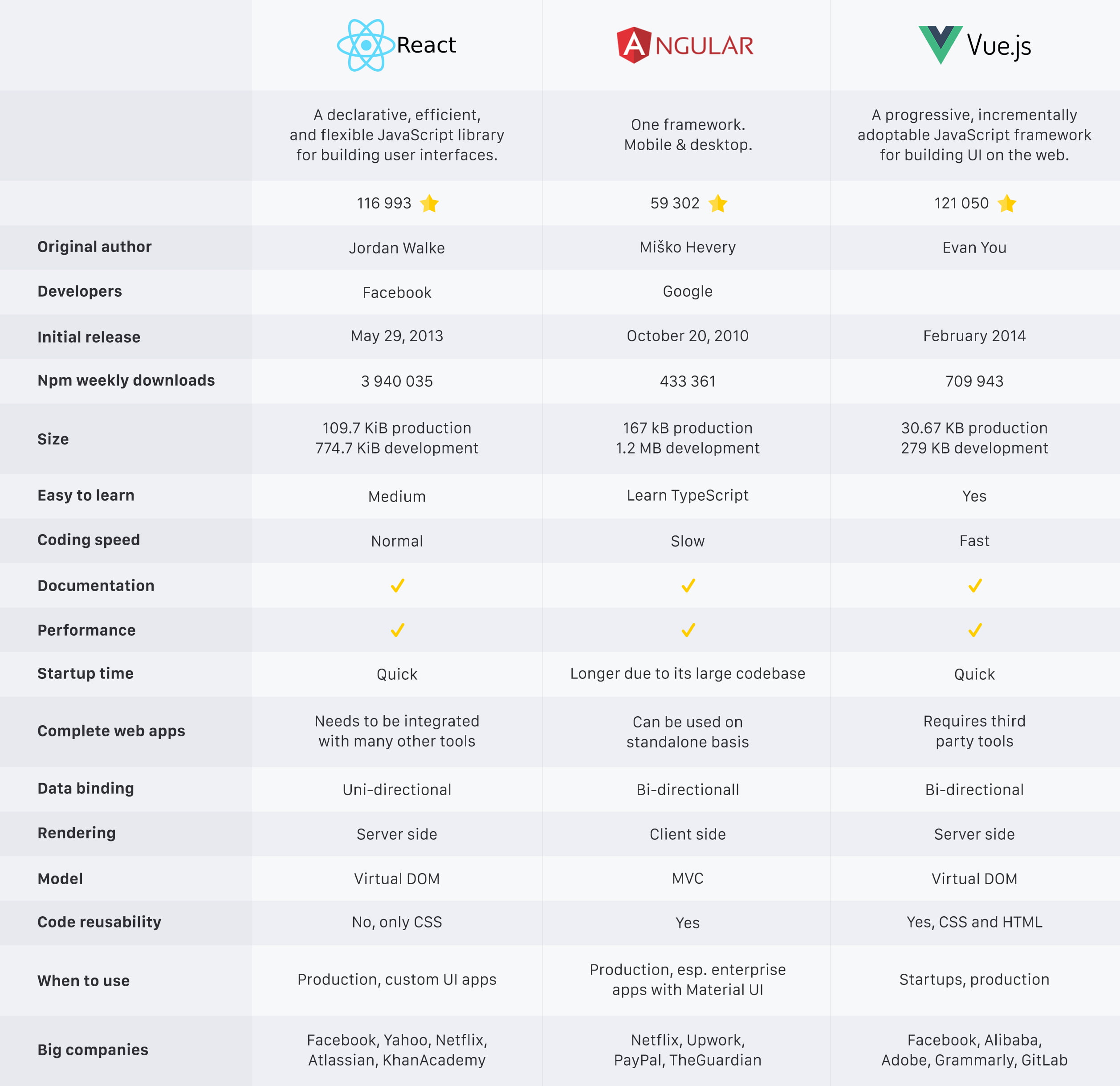
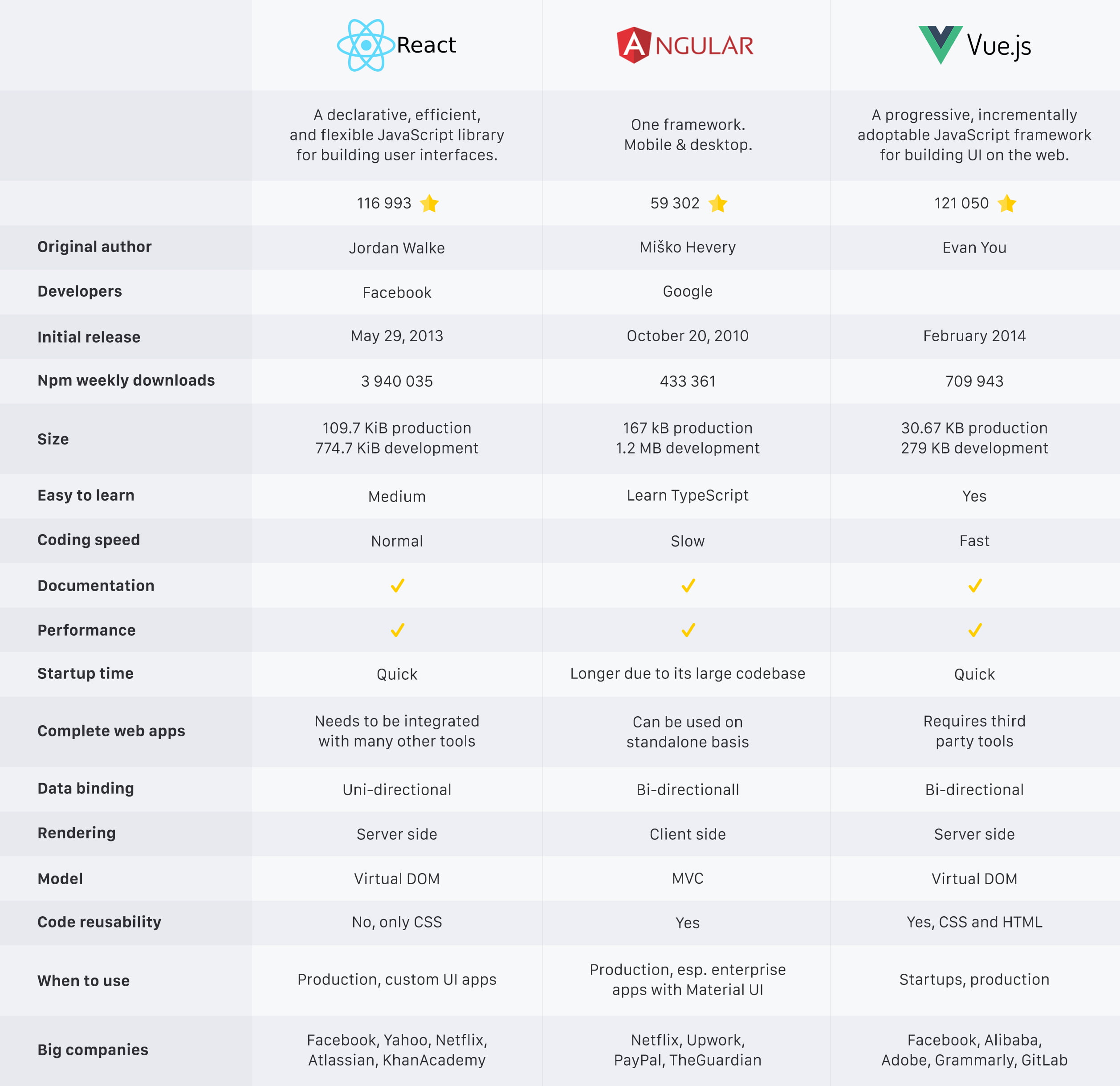
Image Credit: DZone
The best JavaScript framework is always a hot debate among web developers. Let us look into important parameters to make the picture crystal clear.
The Learning Curve
Angular has a steep learning curve and is a bit tricky to build a good understanding while React can be learned easily but Vue is easiest of all three JavaScript frameworks to learn. Vue is, therefore, easiest choice for novice developers for learning purpose.
Testing Framework
Angular – Jasmine
React – Jest
Vue.js – Its creator Evan You is working on a testing framework for Vue.js

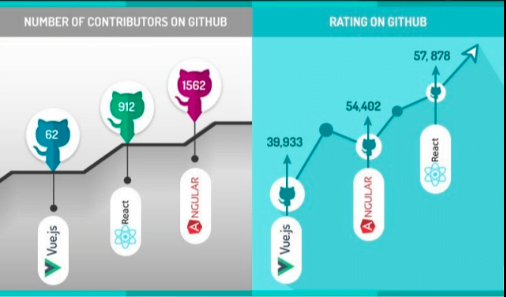
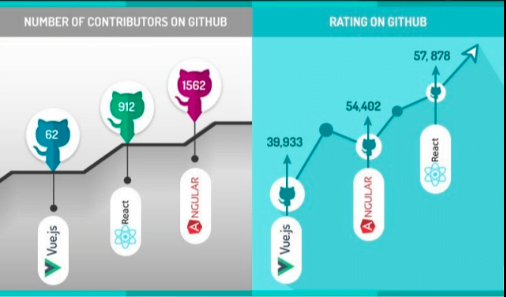
Image Credit: SlideShare

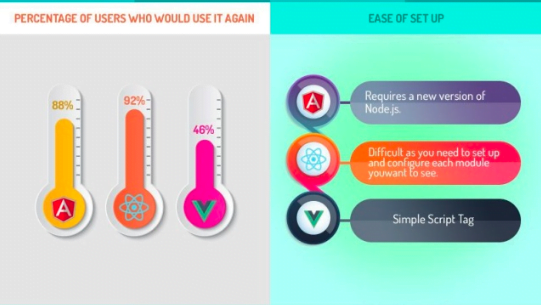
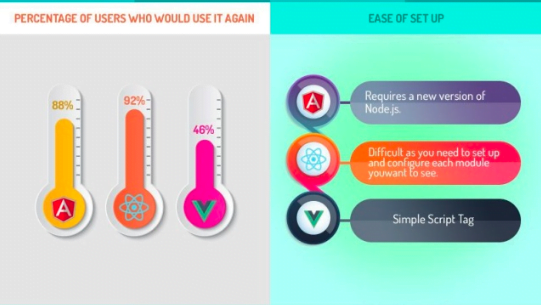
Image Credit: SlideShare
DOM Interaction
The React based applications compare two DOM trees (including a virtual one) and render on those nodes that need to be changed and in this manner, the performance of the application is enhanced on the client side. In the case of animation, all DOM operations need to be manually coded.
Vue interacts with DOM in a different manner to React as it operates references to all nodes of the tree. This is the reason Vue is preferred to React for animation driven applications. The Angular framework has an indirect interaction with DOM through ViewContainerRef, TemplateRef, Renderer2, and ElementRef. Angular also interact with DOM on behalf of various directives like ngComponentOutlet and ngTemplateOutlet that eventually ease dynamic content creation.
The Community Support
No Doubt that React and Angular being the product of Facebook and Google respectively witness updates and release very timely at least once in six months.
As far as Vue is considered the migration helper tool ease the task of migration in not so big application but might raise a problem in case of large scale application due to no specific guide for versioning.
The Performance
Performance depends on several factors but these three frameworks are way faster in comparison to other JavaScript frameworks. Their level of performance is pretty much dependent on application size and degree of code optimization.
Native Development
React Native of React and NativeScript of Angular are useful for the development of native apps for Android and iOS platform. In fact, Angular’s Ionic framework is widely accepted for the development of hybrid apps.
As far as Vue is considered, then its Weex platform is still under evolution and there is hardly any hint about it turning into a complete cross development platform.
The Untold and Overlooked
React is a library, not a full-fledged framework. Therefore, it is not that good choice to integrate advanced level features in the app and third-party add-ons will be required.
Vue.js has the issue of vexing runtime errors in templates. Do you know that there aren’t plentiful components created by Vue community but unlike React no need to implement various third-party tool due to an abundance of in-built features?
Developers interested in Angular will have to learn TypeScript as well as have to resolve that might arise during the server based templating as the reason being the separation of JS code and HTML rendering.
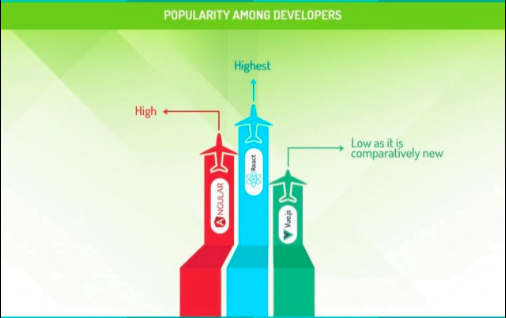
React vs Angular vs Vue.js: Who is the Winner
It is pretty evident that all three frameworks excel in some or other way. Angular is ideal for large scale projects while React is a reasonably good choice if developers don’t want to get restricted to a framework. Vue is a wonderful choice between React and Angular which is suitable for small teams. It is hence evident that there is no winner and decision should be based upon considering project requirements.

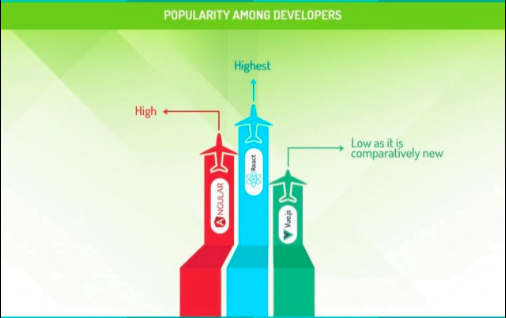
Image Credit: SlideShare
You may be interested in the following:
- Why JavaScript is World’s Most Popular Programming Language
- How to get a Timestamp in JavaScript
- React or Vue Which Javascript Library is More Useful
Related Posts...
Website development
Sep 30th, 2025
The way businesses build and deliver digital experiences has evolved drastically over the last decade. In 2026, one of the most transformative approaches leading this evolution is headless web development. […]
Read more
Apr 24th, 2025
“In 2025, content remains king, but context is its crown.” With over 1.1 billion websites online today, the battle for user attention has never been fiercer. According to a recent […]
Read more
Apr 22nd, 2025
Have you ever visited a business website and felt either instantly impressed or completely lost? Youare not alone. A website can either be your best asset or your biggest flaw, […]
Read more