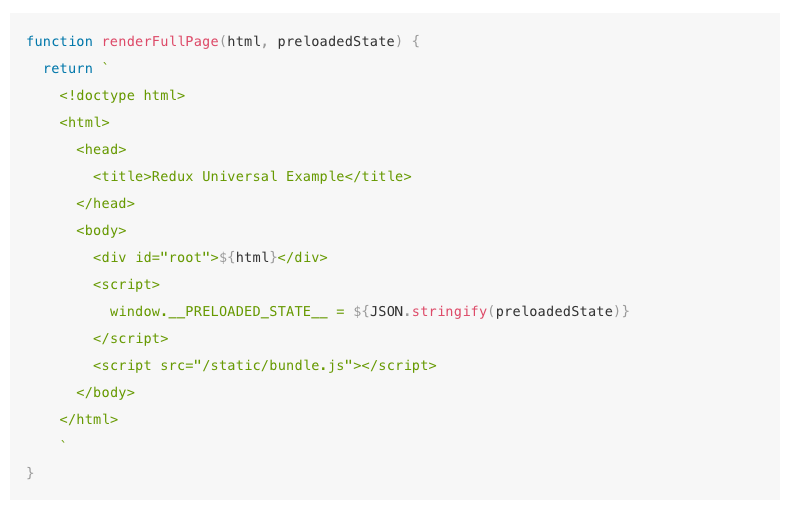
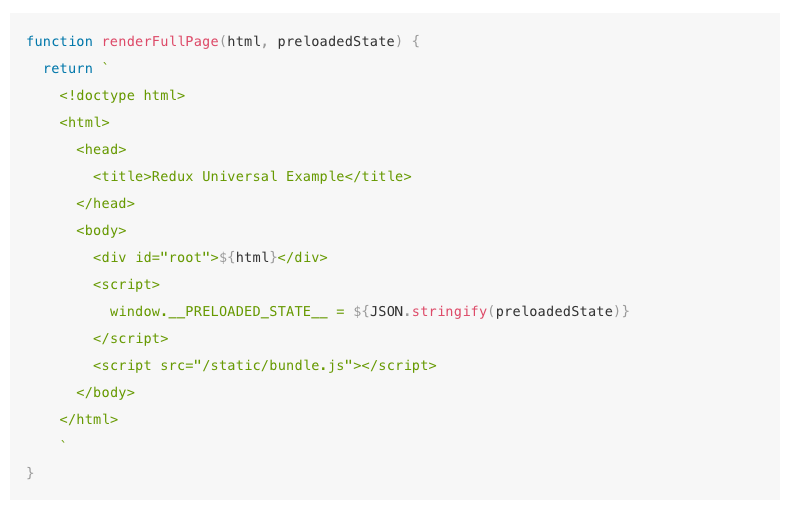
An excellent feature of React.js is it can escape XSS by default. Developers have always been drawn to React.js due to universal rendering benefits. This is the ability to render single page application on server-side and send client the html thereby, letting client be interactive without any need to re-rendering of the full page. Redux library contains the documentation regarding how this functionality is provided. The below code is featured as it is in the documentation.

The above code snippet doesn’t reflect an obvious security issue. Even experienced developers are unable to notice the issue. Nevertheless, the issue is how will we pass the Store state into the application. The vulnerability lies in assigning JSON.stringify call to a global variable inside the script tag. Browser on parsing the html of web page will come across this <script> tag and it will keep reading it until it reaches </script>. This means on loading the client an alert notification will be received stating “You have an XSS vulnerability”.
{
user: {
username: “NodeSecurity”,
bio: “as</script><script>alert(‘You have an XSS vulnerability!’)</script>”
}
}
Resolving Vulnerability
Fortunately, there are plethora of awesome resources present in Open Web Application Security Project addressing the serious issue of XSS vulnerability. We need to ensure every input should have HTML entity espaced. Upon using React.js maximum XSS vulnerabilities are left as it is on account of its method of creating DOM Nodes and text content. It is important to serialize the state on server that is supposed to be sent to the client at the same time ensuring HTML entities are escaped.
First install the module with: npm install –save serialize-javascript
Now we can change the snippet to look like as below. Remember to stringify while assigning value to __PRELOADED_STATE__

In case of receiving the data over client side it will works similar as before and expects you have all HTML entities in string escaped. It looks like: \\u003C\\u002Fscript\\u003E rather than as </script>.
About Singsys Pte. Ltd. Singsys is a solution provider that offer user friendly solution on cutting edge technologies to engage customers and boost your brand online results from a set of certified developers, designers who prefer optimized utilization of the available resources to align client’s idea with their skillset to reflect it into a Mobile application, Web application or an E-commerce solution
You may be interested in following :
Related Posts...
Javascript
Jun 17th, 2025
The Node.js community has once again delivered a game-changing upgrade to the most prominent JavaScript runtime with the release of Node.js 24. This latest iteration, dropped on May 6, 2025, […]
Read more
Nov 23rd, 2023
In today’s digital landscape, a Graphical User Interface (GUI) is a pivotal element in software applications. It’s the intermediary platform where users interact with the software through visual elements like […]
Read more
Jun 20th, 2023
AngularJS, a popular JavaScript framework developed by Google, has gained significant recognition in the web development community. With its powerful features and robust architecture, AngularJS offers numerous compelling reasons to […]
Read more