jQuery, the JavaScript library everybody loves to abhor, has turned ten years of age today. The library was initially presented in 2006 by John Resig, at BarCamp in New York City, as a side task he had dealt with in school.
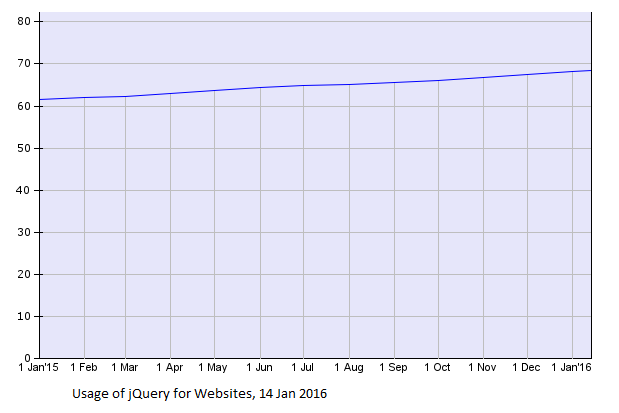
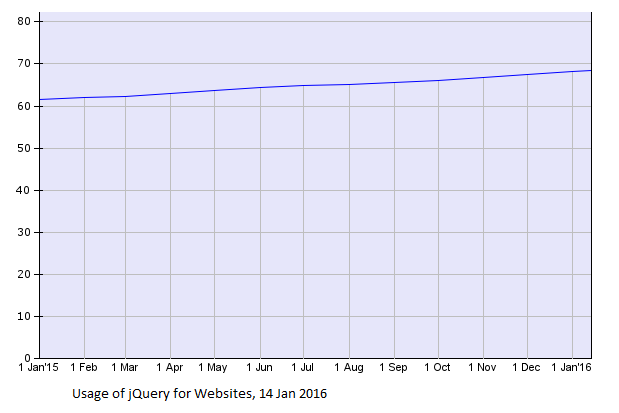
From that point forward, the library has exploded in achievement and is presently utilized on more than 77.8% of the Web – it’s turned into the overwhelmingly default approach to compose JavaScript, given that it makes it less demanding to perform various regular tasks.

At the point when jQuery was discharged the web was an altogether different spot. Composing JavaScript implied a minefield of similarity issues for designers crosswise over tremendously diverse programs such as Internet Explorer 6 or Mozilla Firefox, and it was regularly confounding or convoluted to complete seemingly simple tasks done.
jQuery’s prevalence crosswise over ten years is noteworthy in an atmosphere where there’s a hot new apparatus for Web designers apparently consistently. It’s come to amazing commonness — with more than 6,000 submits on GitHub throughout the years — and you’d be unable to locate a noteworthy organization not utilizing it some place on their website.

jQuery is presently up to version 2.2.0, however reports that more than 95% of all locales utilizing the library still utilize variant 1 since it underpins more seasoned programs. The establishment reported a week ago that the present discharges are relied upon to be the last code in front of jQuery 3.0 accessibility not long from now.
This prominence personality a primary concern, numerous designers contend that there’s just no compelling reason to utilize jQuery, on the grounds that all that it does is achievable in unadulterated JavaScript, albeit with a little more syntax.
The thing is, the library isn’t going anywhere anytime soon. It makes life easier for both novice and advanced developers, and has become a universal, consistent way of interacting with JavaScript for certain tasks.
It’ll be interesting to see if we’re still using jQuery in ten years like we are today — or if it’ll have slowly faded into irrelevance as the Web morphs into something different again. (Source by Thenextweb)
Related Posts...
TechnologiesWhat is New!What's Hot
Nov 25th, 2025
Artificial intelligence has steadily moved from being a personal productivity assistant to becoming a powerful team collaborator. OpenAI’s latest feature—Group Chats in ChatGPT—marks one of the biggest steps yet toward […]
Read more
Sep 2nd, 2025
For years, creating digital content was all about one thing: pleasing search engines. If you ranked on Google, you won. Everything else—social shares, referrals, even conversions—usually flowed from that visibility. […]
Read more
Aug 28th, 2025
Grocery supply chains form the backbone of food distribution, ensuring products move from farms and manufacturers to store shelves and, increasingly, to customers’ doorsteps. Traditionally, these supply chains struggled with […]
Read more