
Android provide an excellent feature of Merging Layout. The <merge /> tag can be used for optimizing layouts in android application. Basically it reduces the number of levels in view hierarchy, hence it helps to appear screen fastly with less processing.
It provides good optimization because you may have a complex layout with a lot of small views anywhere, and still have your Activity load up really fast. Since in XML you must have a single parent element and rest of the XML elements should be included in it, you should use merge as single parent element and can avoid adding unnecessary parent layout.
Here we can easily understand it using the following code snippet.
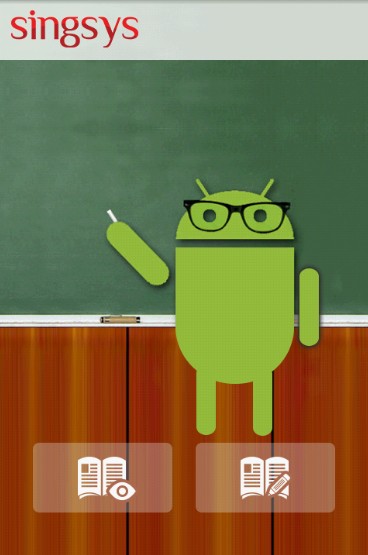
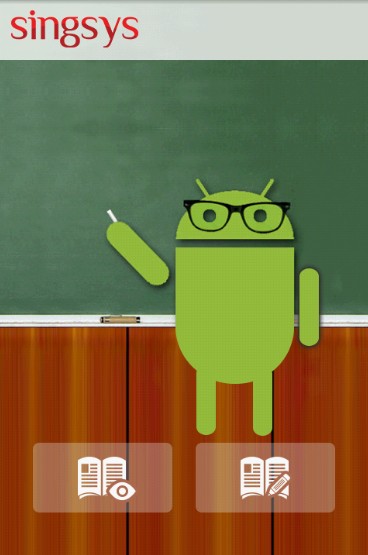
activity_main.xml
<!– make marge tag root element of layout xml. –>
<merge xmlns:android=“http://schemas.android.com/apk/res/android” >
<!– Here we put content of screen. Currently we are using an imageview with image to fill screen. –>
<ImageView
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:scaleType=“center”
android:src=“@drawable/background” />
<!– Here we put header of screen. Also we provide some transparency to it. –>
<TextView
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:background=“@drawable/header_bg”
android:padding=“12dip” />
<!– Here we put Footer of screen. We are using action buttons to perform some action. –>
<RelativeLayout
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:layout_gravity=“bottom”
android:layout_marginBottom=“40dp”
android:gravity=“center” >
<Button
android:id=“@+id/buttonView”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“@drawable/view_book” />
<Button
android:id=“@+id/buttonEdit”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_alignParentTop=“true”
android:layout_marginLeft=“20dp”
android:layout_toRightOf=“@+id/buttonView”
android:background=“@drawable/edit_book” />
</RelativeLayout>
</merge>
Here is java code of class.
public class MainActivity extends Activity implements OnClickListener {
// Declaring Action buttons here.
Button buttonEdit;
Button buttonView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Providing view to screen.
setContentView(R.layout.activity_main);
// Getting reference from view and storing it into buttons.
buttonEdit = (Button) findViewById(R.id.buttonEdit);
buttonView = (Button) findViewById(R.id.buttonView);
// Setting button action listener here
buttonEdit.setOnClickListener(this);
buttonView.setOnClickListener(this);
}
// Invoked when clicked
@Override
public void onClick(View arg0) {
switch (arg0.getId()) {
// Matching id of clicked view with available views id.
case R.id.buttonEdit:
// If matched, perform required action.
Toast.makeText(getApplicationContext(), “Edit Clicked.”, Toast.LENGTH_SHORT).show();
break;
case R.id.buttonView:
// If matched, perform required action.
Toast.makeText(getApplicationContext(), “View Clicked.”, Toast.LENGTH_SHORT).show();
break;
}
}
}
In the above code we can see how to use layout xml in our java code. <merge/> tag is useful because it can help us to get rid of unneeded ViewGroups, i.e. layouts that are simply used to wrap other views and serve no purpose themselves. Basically it provides a top level element to deal with this kind of redundancy issues.
Related Posts...
Mobile AppsTechnologies
Jan 29th, 2026
As backend systems become more complex and expectations for performance and reliability continue to rise, developers need frameworks that are not only powerful but also stable in real-world production environments. […]
Read more
Jan 8th, 2026
The automobile industry is undergoing a massive digital transformation. From connected cars and electric vehicles to ride-sharing and fleet management, mobile applications have become a core part of modern mobility. […]
Read more
Jan 6th, 2026
The construction industry is evolving faster than ever. With tighter deadlines, rising material costs, labour shortages, and increasing compliance requirements, managing construction projects using spreadsheets or manual methods is no […]
Read more