The Ultimate Guide to Custom IT Solutions vs Off-the-Shelf Software
Choosing the right software is no longer just an IT decision — it is a business decision. Whether you are a startup trying to move fast or an enterprise looking […]
Welcome to the ultimate guide for developers looking to enhance their web projects with the perfect blend of jQuery and Bootstrap. In this article, we delve into jQuery Bootstrap plugins, picking out the best tools to streamline development, boost functionality, and enhance the user experience.
Whether you’re an experienced developer or just starting your journey, join us as we explore the top picks that will empower you to create stunning, responsive, and feature-rich websites effortlessly.
The 5 jQuery Bootstrap Plugins for Developers are:
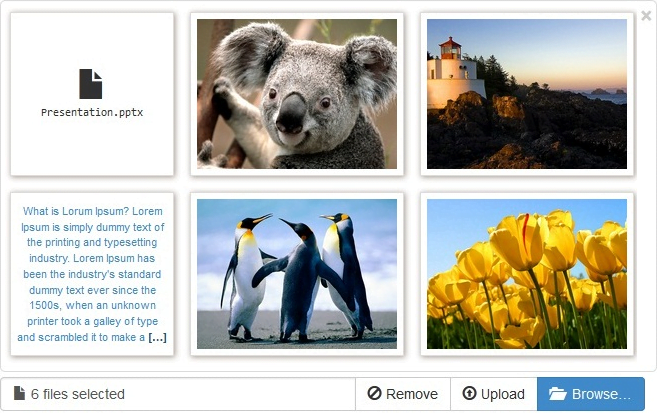
1. Bootstrap File Input An enhanced HTML 5 file input for Bootstrap 3.x with file preview for images and text, multiple selections, and more. It also offers support for multiple file previews and previewing both images and text types.
An enhanced HTML 5 file input for Bootstrap 3.x with file preview for images and text, multiple selections, and more. It also offers support for multiple file previews and previewing both images and text types.
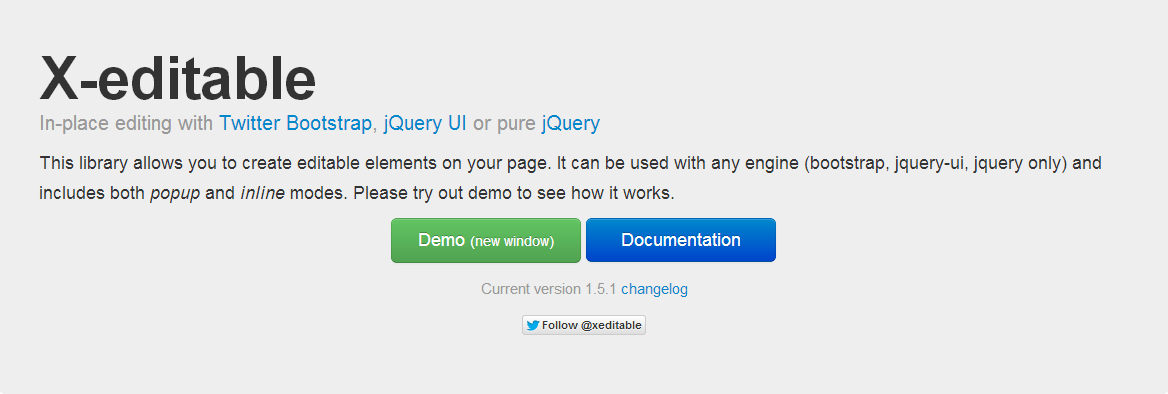
2. X-editables This library allows you to create editable elements on your page. It can be used with any engine (bootstrap, jquery-ui, jQuery only) and includes both popup and inline modes.
This library allows you to create editable elements on your page. It can be used with any engine (bootstrap, jquery-ui, jQuery only) and includes both popup and inline modes.
The Bootstrap Filestyle is a plugin for a jquery-based component library Twitter Bootstrap, used to style the file fields of the forms. This plugin has an interesting way to present a form for sending files so attractive while being simple and efficient.
4. jQuery Pagination Plugin
This jQuery plugin simplifies the usage of Bootstrap Pagination. It uses appropriate classes:.pagination (you change this one), .active, and .disabled.
5. Bootstrap Lightbox
A simple lightbox plugin based on the bootstrap modal plugin.
Software DevelopmentTechnologiesWeb DesignWebsite development
Jan 27th, 2026
Choosing the right software is no longer just an IT decision — it is a business decision. Whether you are a startup trying to move fast or an enterprise looking […]
Dec 9th, 2025
In this fast-moving digital landscape, customer expectations have changed dramatically. People want quick responses, personalised communication, and seamless support no matter where they interact with a brand. This makes CRM […]
Nov 25th, 2025
Artificial intelligence has steadily moved from being a personal productivity assistant to becoming a powerful team collaborator. OpenAI’s latest feature—Group Chats in ChatGPT—marks one of the biggest steps yet toward […]