
In this era when technology itself outrages technology, mobile app development for companies helping startups to SMEs is what really discussed in webspace. Wouldn’t say there is any sign of inconstant flow of niche technology, platforms, and frameworks when it comes to developing mobile applications for new businesses allowing mobile developers to create top notch applications in the market.
It’s been pretty old when investors would need to bifurcate their investment for Android & iOS Application. With the hybrid application development getting more popularity for its advantages over the native app, though each have their own set of advantages, its what business are looking for so that with the cost of one the other comes absolutely for free.
With Launch of Google’s Flutter, cross-platform app development, it’s been the talk of the town as developers and business compares it with the existing market giant React Native. Using Google Flutter and technologies similar to it, developers can design an e-commerce app, various interactive apps, and social apps.
Therefore, the mobile app development frameworks like React Native & Flutter are creating the buzz and continuously trying to prove to be the host of the cross-platform mobile app development.
React native, introduced by Facebook , got a huge popularity and has received warm welcome among developer community in very less time for displaying potential to bring huge benefits to companies. However, Google’s flutter being new to mobile app development doesn’t seem to be the non performer as it helps to creates beautiful native applications helping developers to develop cross-platform apps with an ease.
With giving equal authority to both the technologies, just tried to list down an unbiased comparison between the two. You can always hire the best developers from top app development companies to build you application.

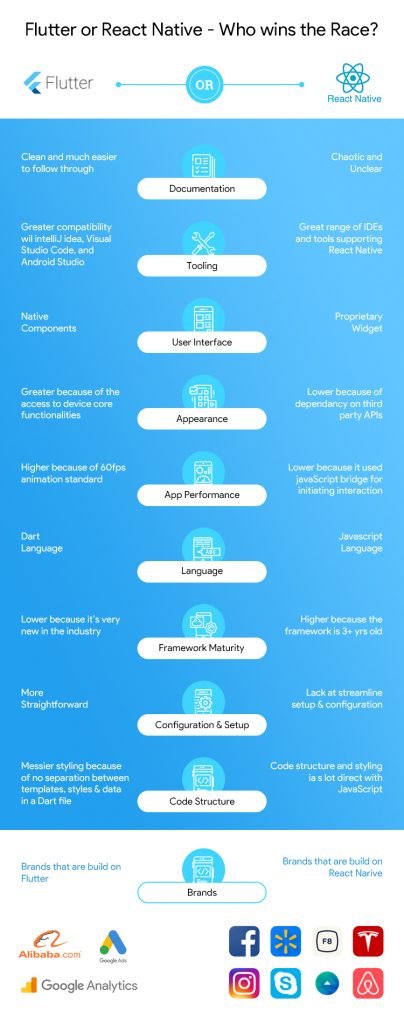
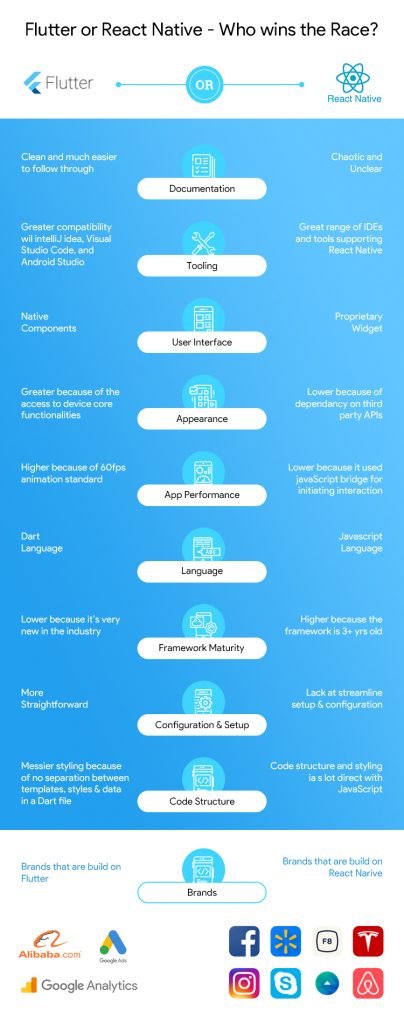
React Native or Flutter – Who wins on Performance?
Comparing on basis of performance, its Google Flutter which always takes an edge over React Native as flutter has the advantage of Dart, and javascript acts as a bridge to connect with the native components of Android & iOS app development.
However, while developing cross platform apps using React Native, one faces architecture related issues including the libraries & native components too. But that, not the case while developing native apps as it offers high performance in all cases along with high degree of reliability.
Having said, Google’s Flutter helps developers to reuse existing code which is backed by C++ engine.
UI/UX – The easier one ?
React Native is indulged into more native components for both Android & iOS while flutter sets its ease in working with its sets of Proprietary widgets i.e Material Widgets & agnostic widgets.
But Flutter also do have some limitations, talking about the Cupertino library, it lacks iOS-styled form components whereas React Native offers a better User Experience (UX).
Tooling & Documentation – Who tops the chart?
Coming to Tooling, React Native doesn’t match up to Google’s Flutter, YET. Since Flutter’s invasion, the range of IDEs and tools supporting it are much higher in number than that of React Native.
Having said, Flutter framework can certainly boast of its compatibility with Visual Studio Code, IntelliJ idea, & Android Studio. Moreover, the debugger, Dart linter, auto format, code analyzer.
On the second part, comparing both Google Flutter and React Native on the basis of documentation, Flutter offers more regimente and efficiently smooth documentation, which surely simplifies the headache of the app developers.
Programming Languages – Who is whose Father?
It is really difficult to choose one between Flutter with Dart and React Native with JavaScript as JavaScript has been widely adopted & accepted and in the other hand Dart is an ease for the developers to write codes coming with low learning curve.
Dart being new, haven’t received as much attention as JavaScript as Its familiarity is basically restricted to Google whereas JavaScript has been declared as one of the most popular languages on GitHub for the current year 2018 getting adequate support from web browser, server and mobile.
Clientele – Who has more in bags?
React Native being tremendous popular amongst the global industry due to JavaScript. Some of the most popular clientele of React Native includes Skype, Facebook, Tesla, Airbnb, Instagram, Walmart and many more.
Since Flutter has just made its appearance a year ago, but still it has bagged certain widely known apps in the industry like Google Ads, Google Analytics, Alibaba ect. For more you can visit to Flutter Showcase.
Time – Who approaches the Finishing Line First?
Deadline being a crucial point today, developers always wants to opt for a framework that offers lesser development time. React Native app development, reducing the time of app development brags about it.
Having ready-to-use components, which upsurges the speed of cross platform app development, React Native tries to outrage Flutter but guess time will prove the winner.
The Conclusion
It’s always hard to conclude who’s really the winner but guess time gives chance to everyone. Google’s Flutter being new, still is the talk of the town but both React Native and Flutter does have their own sets of pros & cons.
But Google Flutter is the new technology which can outrage the conventional Native App development and being the leader in app development industry. Singsys, has been experimenting with new technologies since times to provide best application in terms all of aspects. Do get in touch for a Free app development consultation.
You may be interested in below:
Most challenging iOS App development security issues made Most Easy
How to implement Custom Notification in iOS App to improve the User Experience
Related Posts...
Mobile Apps
Jan 8th, 2026
The automobile industry is undergoing a massive digital transformation. From connected cars and electric vehicles to ride-sharing and fleet management, mobile applications have become a core part of modern mobility. […]
Read more
Jan 6th, 2026
The construction industry is evolving faster than ever. With tighter deadlines, rising material costs, labour shortages, and increasing compliance requirements, managing construction projects using spreadsheets or manual methods is no […]
Read more
Dec 16th, 2025
For more than a decade, mobile apps have been at the centre of digital transformation. From ordering food and booking taxis to managing finances and running enterprises, apps have shaped […]
Read more