Contrary to the current belief that JavaScript is highly useful for front-end web developers, it has found new areas in back-end development also.
Any application that can be written in JavaScript, will eventually be written in JavaScript.” — Jeff Atwood
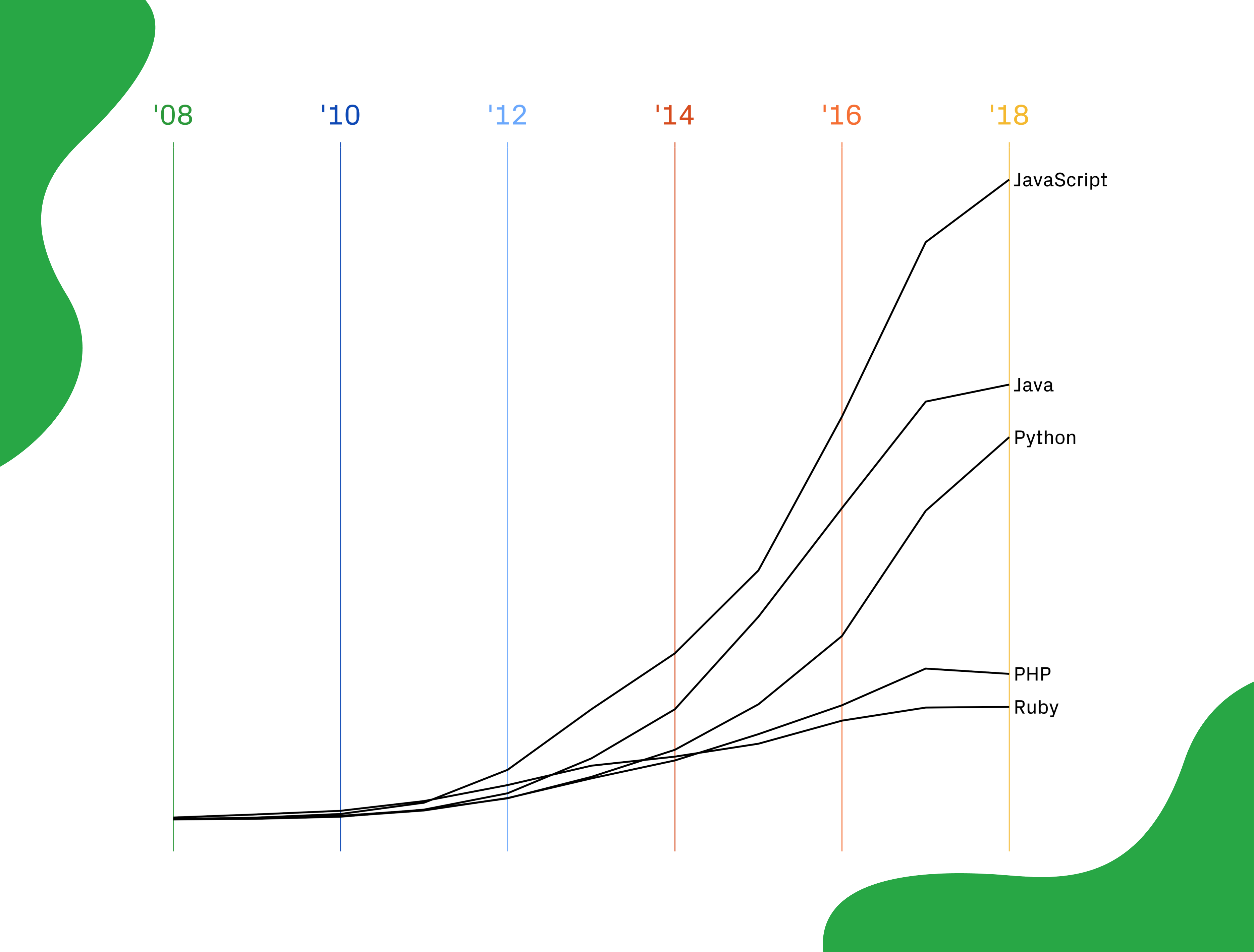
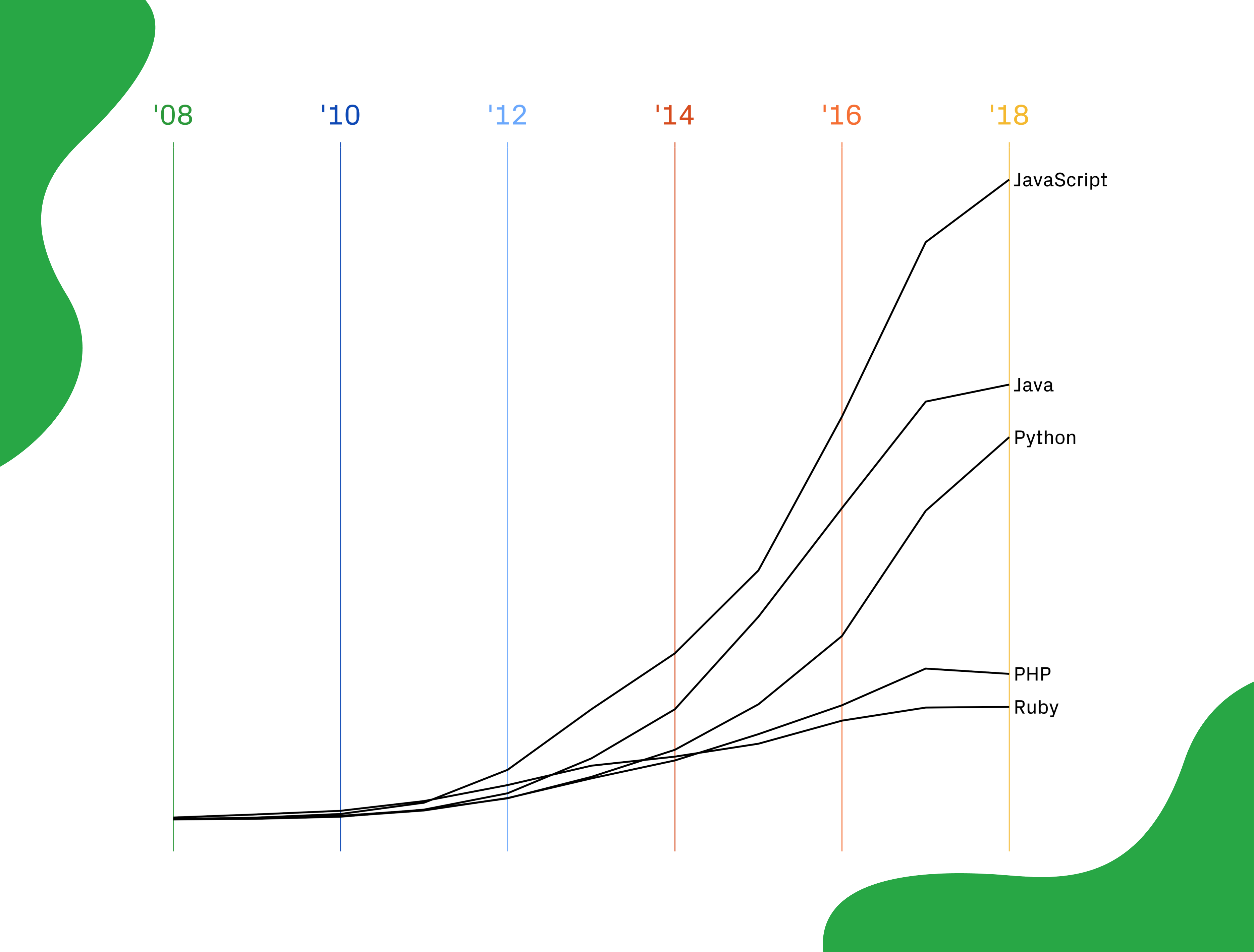
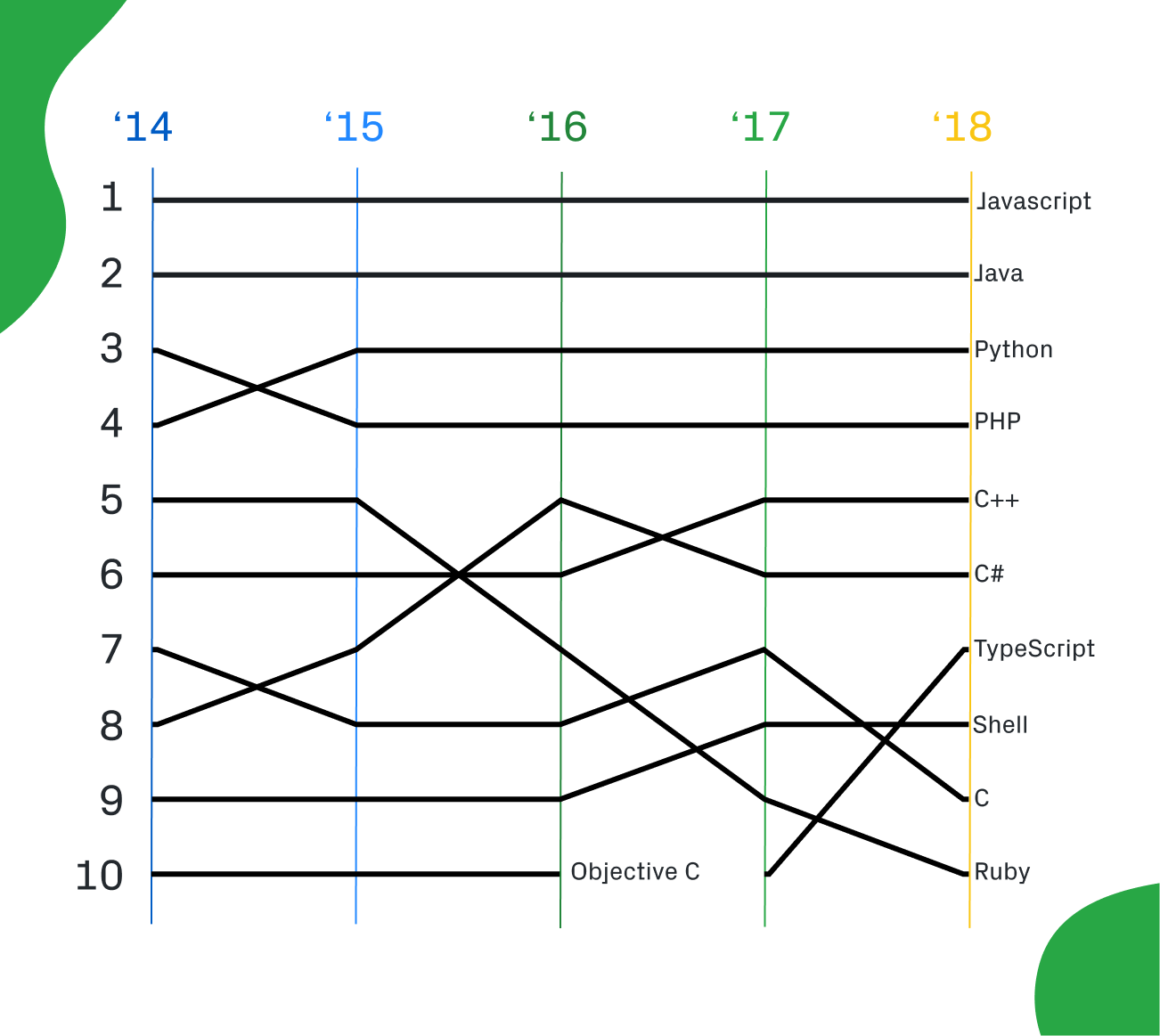
Top most programming languages in terms of repositories created during last 10 years

Image credit:The GitHub Blog
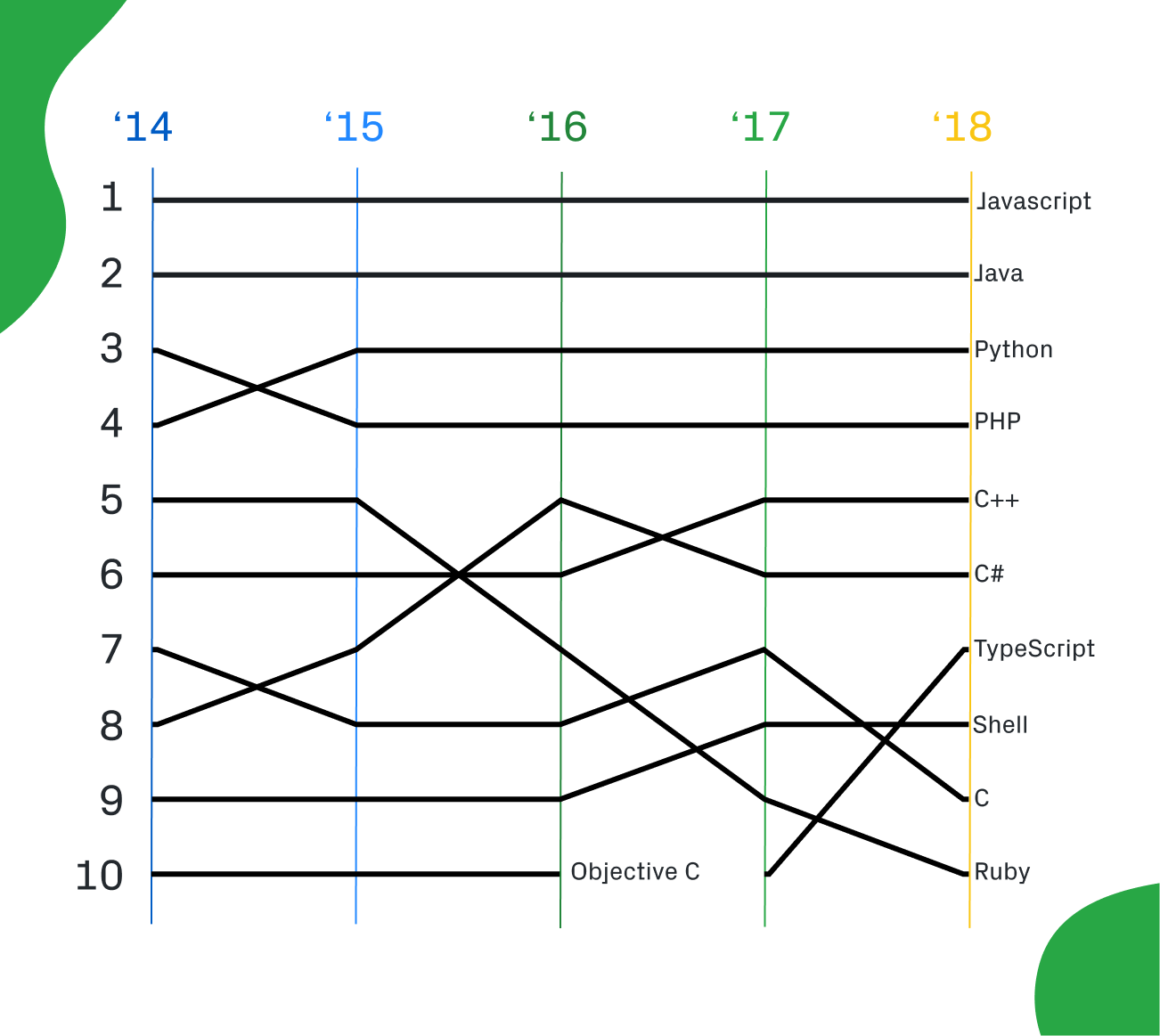
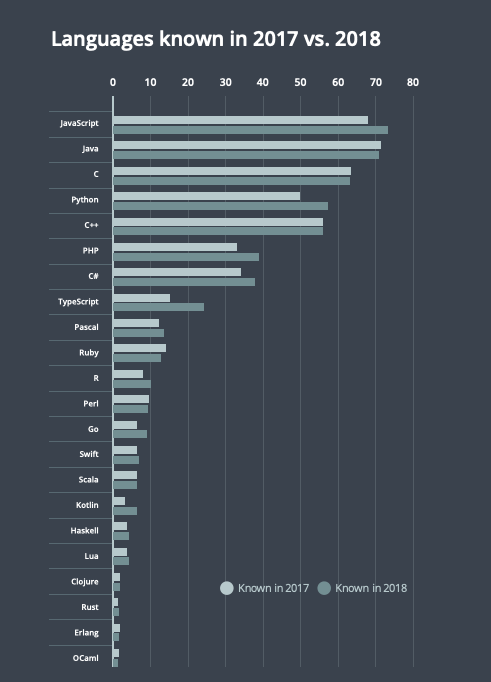
Top programming languages by the number of contributors

Image credit:The GitHub Blog
In recent years the popularity of JavaScript has witnessed leaps & bounds in terms of next gen web technology platform. JavaScript is top most used language on GitHub which is going to increase further. As stated here, JavaScript is the topmost global language which is the language of web and an efficient entry point for new developers.
It is very fruitful in the below manner
1. Mobile App Development
Yes, “mobile is the future”. Mobile app development frameworks PhoneGap has many new opportunities for development of mobile functionality with native feel using JavaScript API. JavaScript is integrated by Apple and Google as a part of their mobile development toolkits which has increased the number of developer opting for JavaScript. If you can code in JS means there is really good chances for your selection as mobile and web developer.
2. Simplicity
Apart from its ease of learning and simple syntax it also has a support of a large open source community that is more than happy to help.
3. Extensibility
Several powerful tools like JSON, AJAX, jQuery, MongoDB and Nodejs can be integrated with JavaScript. A compelling UI for great user experience can be achieved with help of AJAX as it optimize the loading time. Upon integration with MongoDB/Nodejs, JS can act as a backend language.
4. Big Data and Cloud Development
The Big Data and JavaScript share a great bonding and have very promising future. Those who are having both these skills will be in great demand in near future. Node.js is becoming a popular option for developing cloud application as well as one among the top 4 programming language that is full supported by Google, Amazon, and Microsoft Azure.
5. Future of Coding
The innumerable numbers of online tutorials are really good in terms of teaching JavaScript. These learning platforms provide opportunities for hundreds of thousands of novice learners to learn JavaScript in easy, quick and efficient manner. If you have unending desire for learning JavaScript in then try out different coding bootcamps for in-depth learning of JavaScript.
6. Rockstar Foundational Language
When you know in detail about complex programming language. JavaScript will a perfect platform for you and knowing it in detail will ease your way to learn other languages as smoothly as possible.
7. Easy Debugging
In contrast to other programming language the JavaScript feedback loop is really fast. Due to it being built on browser so running the code and viewing result is very quick. This is an effective approach to learn at fast rate.

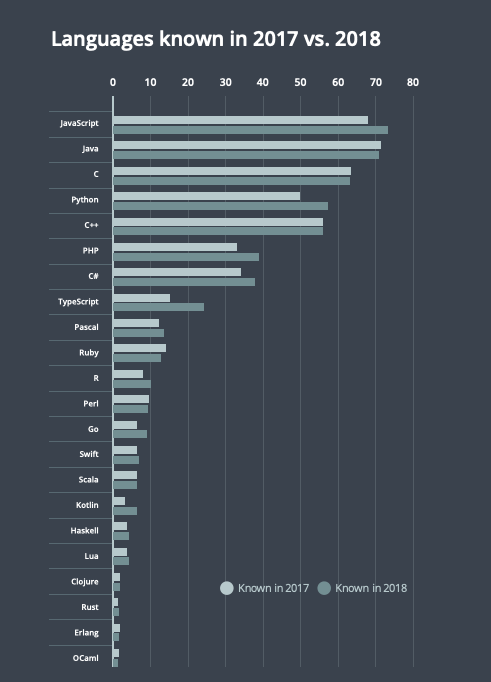
Image credit: FOSSBYTES
Node.js , React and Vue are among the JavaScript related technologies that are featured in GitHUb’s list of “non-language topics” in terms of maximum number of new open source projects since last year.
- Node.js is lightweight due to use of non-blocking and event driven I/O. It is really useful for data intensive real time application running on distributed devices. Another really interesting feature about Node.js is that it runs on a single thread by using the non-blocking I/O calls thereby it is able to support thousands of connections simultaneously inside the event loop.
- React is one among the main JavaScript library and find wide acceptance among global brands like Tesla, NetFlix, PayPal AirBNB, DropBox, IMDb, Walmart and more. It has reusable components that are good to make apps development and maintenance easy. This is also helpful in terms of ensuring a uniform look & feel in entire application.
- Vue.js can be integrated to web app development project very smoothly. Coding is quick with Vue.js and application can be run directly from the browser. It has really simple state management and is pretty lightweight framework.
Another point that crossed my mind now is the dynamic nature of JS. Generation of dynamic content on website is possible on behalf of JS ability to generate various HTML tags as per user input.
You may be interested in following:
- How to get a Timestamp in JavaScript
- How to Append Anything into JavaScript Array
- React or Vue Which Javascript Library is More Useful
- 14 Fantastic Mobile Application Frameworks to Build with HTML, CSS & JavaScript in 2016-17
Related Posts...
Javascript
Jun 17th, 2025
The Node.js community has once again delivered a game-changing upgrade to the most prominent JavaScript runtime with the release of Node.js 24. This latest iteration, dropped on May 6, 2025, […]
Read more
Nov 23rd, 2023
In today’s digital landscape, a Graphical User Interface (GUI) is a pivotal element in software applications. It’s the intermediary platform where users interact with the software through visual elements like […]
Read more
Jun 20th, 2023
AngularJS, a popular JavaScript framework developed by Google, has gained significant recognition in the web development community. With its powerful features and robust architecture, AngularJS offers numerous compelling reasons to […]
Read more