
Last year React confirmed its position as most favorite Javascript web frameworks. There was sudden growth of its web as well as native mobile libraries. In the same time frame with release of 2nd version vue witnessed 25000 extra Github stars to its account. This has left developers community with a dilemma to which one they prefer? As both React and Vue are component-based libraries that are equally light weight and suitable for building user interfaces that focus only over view layer.
Here i will put efforts to answer this questions with a unbiased and complete comparison.
The React team goals are highly ambitious goals to turn React a platform-agnostic UI development paradigm, unlike Vue is driven with providing a pragmatic solution for the web.
In case you want to build apps with templates then no doubt Vue should be prefered as putting up markup inside an HTML file is Vue’s default option. It allows data-binding expression with help of braces and HTML’s special attribute directives are used for boosting functionality of the template Whereas, React apps avoids templates and makes the developer to create their DOM in Javascript with assistance of JSX.
If your background is standard web development you can quickly grasp templates also they provide a better differentiation of functionality from layout and enables use of pre-processors like Pug although, you need to learn all those extended HTML syntax.
you can run a Vue Project without any transpilation and directly from the browser. this is also quite posiible with React but in most scenarios React code tends to be heavy over JSX and on ES6 features like classes and non-mutating array methods. Vue runs more deeply inside its design also in case of React State can’t be changed directly but, withsetState API method. Go with Vue if simplicity is your priority.
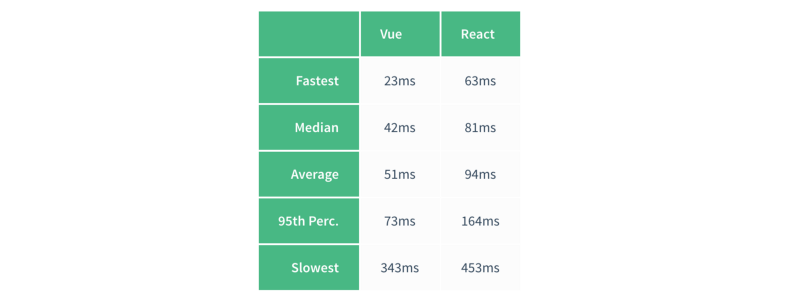
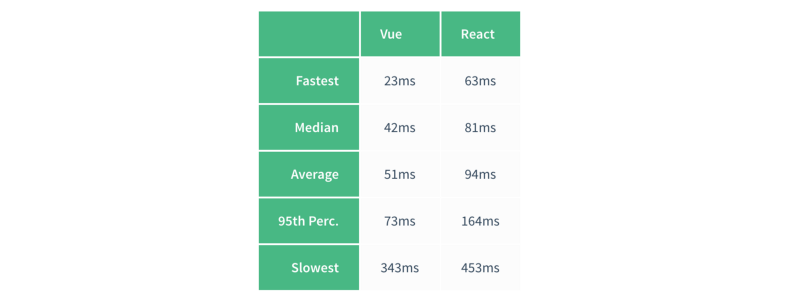
Vue developers have did a benchmark test that witnessed Vue’s rendering system to be much faster than React’s. This test rendered 100 items 10000 times.

I hope i have made clear why Vue is wonderful choice as Javascript Library
You may also like:
Related Posts...
TechnologiesWhat is New!
Nov 25th, 2025
Artificial intelligence has steadily moved from being a personal productivity assistant to becoming a powerful team collaborator. OpenAI’s latest feature—Group Chats in ChatGPT—marks one of the biggest steps yet toward […]
Read more
Sep 2nd, 2025
For years, creating digital content was all about one thing: pleasing search engines. If you ranked on Google, you won. Everything else—social shares, referrals, even conversions—usually flowed from that visibility. […]
Read more
Aug 28th, 2025
Grocery supply chains form the backbone of food distribution, ensuring products move from farms and manufacturers to store shelves and, increasingly, to customers’ doorsteps. Traditionally, these supply chains struggled with […]
Read more